CSS를 문법과 적용 방법을 통해 원하는 사용자의 요구조건에 맞는 디자인을 충족할 수 있도록 할 목적으로 기본 작성법에 대해 다루었다. 문법과 선택자, 적용, 속성의 순서로 정리하였으며 마지막으로 간단한 예제가 첨부되어있다.
1. 문법과 선택자
1) CSS 문법
: 간단하게 아래와 같이 선택자와 선언부로 구성되어있으며, 세미콜론을 통해 선언을 끝마쳐야한다.
/*세미콜론은 선언 구분자라고 칭한다*/
선택자{
속성명: 속성값;
속성명: 속성값;
}
2) 선택자
: 선택자는 CSS 스타일을 적용할 대상이라고 할 수 있다. 선택자의 종류는 다양하며, 대표적인 다섯개의 선택자에 대한 내용을 정리하였다.
① 전체 선택자
: 적용할 대상이 HTML파일 내부의 모든 요소일때 *표시로 선언 가능하다.
<style>
* {
color: blue;
}
</style>
② HTML 요소 선택자
: HTML요소를 직접 사용해서 선언할 수 있다.
<style>
h1 {
color: red;
text-decoration: underline;
}
</style>
...(생략)...
<h1>선택한 부분</h1>③ ID 선택자
: 적용할 대상으로 특정 아이디 이름을 가지는 요소를 선택하며, #표시를 이용한다.
<style>
#heading {
color: pink;
}
</style>
...(생략)...
<h2 id="heading">스타일 적용할 부분</h2>④ Class 선택자
: class는 보통 특정 집단을 묶을때 사용한다. 적용할 대상으로 특정 class 이름을 가지는 요소를 선택하며, .표시를 이용한다.
<style>
.c1 {
color: gray;
}
</style>
...(생략)...
<h1 class="c1">스타일 적용할 부분</h1>
<p>class선택자로 여러 요소를 한 번에 선택 가능하다</p>
<h2 class="c1">같은 스타일 적용할 부분</h2>⑤ Group 선택자
: 여러 선택자를 같이 사용할때 그룹선택자를 활용하며, 쉼표(, )로 연결할 수 있다. 속성이 중복되지 않도록 최대한 간결하게 작성하여 사용해야한다.
<style>
h2{
color: navy;
}
h2, h3 {
text-align: center;
}
h2, h3, p {
background-color: yellow;
}
</style>
2. CSS 적용
: CSS를 적용하는 방법은 총 세가지가 있으며, 아래에 우선순위가 높은 순서로 정리하였다.
1) 인라인 스타일(Inline style)
: HTML파일의 요소 내부에서 style속성을 통해 직접 적용하는 방법이다. 우선순위가 매우 높지만 유지보수가 불리하다. 가급적이면 지양할 수 있도록 한다.
<body>
<h1 style="color:green;>
초록색 글씨
</h1>
</body>
2) 내부 스타일 시트(Internal style sheet)
: HTML파일 내의 <head>태그에 <style>태그를 사용하여 적용한다. 단점으로는 해당 HTML파일 내에서만 사용이 가능하다는 것이다.
<head>
<style>
body {
background-color: lightblue;
}
h2 {
color: red;
}
</style>
</head>
3) 외부 스타일 시트(External style sheet)
: 외부에 CSS파일을 생성하고, CSS파일에서 원하는 선택자에게 style속성을 지정한다. 그리고 해당 CSS파일로 접근하여 내용을 사용하는 방식이다. 유지보수가 유리하고 재사용성이 높다. 해당 방법을 지향해야한다.
<!-- HTML파일 -->
<head>
<link rel="stylesheet" href="폴더명/파일이름.css">
</head>/*CSS파일*/
body { background-color: yellow; }
p { color: red;}
3. 속성
1) 색과 배경
<!-- 색상 -->
일반적으로 글자의 색상을 지정할때 많이 사용된다.
속성명 : color
속성값 : 색상이름, 16진수 색상값, RGB 색상값 총 세가지의 방법으로 지정 가능하다.<!-- 배경 -->
배경의 색상 설정과 사진 설정에 대한 방법을 정리하였다.
<!-- 배경색 -->
속성명 : background-color
속성값 : 위에 설명한 color와 같다.
<!-- 배경 사진 -->
속성명 : background-image
속성값 : 이미지 주소 혹은 링크
2) 텍스트
: 텍스트에 적용할 수 있는 다양한 속성들이 있지만 사용도가 높은 속성만을 정리하였다.
<!-- 글자 사이 간격 -->
속성명 : letter-spacing
속성값 : 보통 px단위로 나타냄
<!-- 단락 들여쓰기 -->
속성명 : text-indent
속성값 : 보통 px단위로 나타냄
<!-- 텍스트 정렬 -->
속성명 : text-align
속성값 : left, right, center
<!-- 줄간격 -->
속성명 : line-height
속성값 : 0.8 , 1 , 1.5 등
3) 크기
: CSS에서는 %, em, px, cm, mm, inch 등의 다양한 크기단위를 사용하지만 %와 px에 대한 내용만 정리하자면 아래와 같다.
백분율 단위(%)는 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정한다.
픽셀 단위(px)는 스크린의 픽셀(pixel)을 기준으로 하는 절대적인 크기를 설정한다.
*크기조절 속성*

4) 박스모델
: 박스모델 자체에 대한 설명과, 하단에는 가장 자주 쓰이는 padding, 테두리에 대해 정리하였다.
내용출처 : http://www.tcpschool.com/css/css_boxmodel_boxmodel
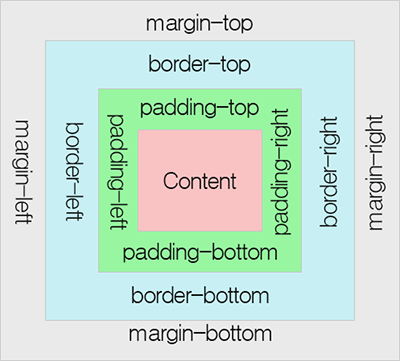
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부릅니다.
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분합니다.

1. 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
2. 패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
3. 테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
4. 마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.
① 패딩
: padding을 margin으로 바꾸어 사용할 수 있으며, 픽셀값 대신 auto를 사용할 수도 있다.
<!-- 사용 예시 -->
<style>
div{
padding-top: 50px;
padding-right: 10px;
padding-bottom: 30px;
padding-left: 100px;
}
</style>
② 테두리
: 다양한 속성이 존재하지만 대표적으로 사용되는 3가지에 대해서만 정리하였다.
- border-style속성을 통해 테두리의 종류를 설정 가능하다.
<!-- border-style의 속성값 --> - dotted : 테두리를 점선으로 설정함. - dashed : 테두리를 약간 긴 점선으로 설정함. - solid : 테두리를 실선으로 설정함. - double : 테두리를 이중 실선으로 설정함. - groove : 테두리를 3차원인 입체적인 선으로 설정하며, border-color 속성값에 영향을 받음. - ridge : 테두리를 3차원인 능선효과가 있는 선으로 설정하며, border-color 속성값에 영향을 받음. - inset : 테두리를 3차원인 내지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음. - outset : 테두리를 3차원인 외지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음. - none : 테두리를 없앰. - hidden : 테두리가 존재하기는 하지만 표현되지는 않음. - border-width 속성을 통해 테두리의 두께 설정이 가능하다.
<!-- border-width의 속성값 --> px, em, cm 등과 같은 CSS 크기 단위를 이용하여 두께 설정이 가능하다. 또한, 미리 설정해 놓은 예약어인 thin, medium, thick의 사용도 가능하다. - border-color 속성을 통해 테두리의 색상 설정이 가능하다.
<!-- border-color의 속성값 --> color의 속성값을 그대로 물려받는다.
4. 예제
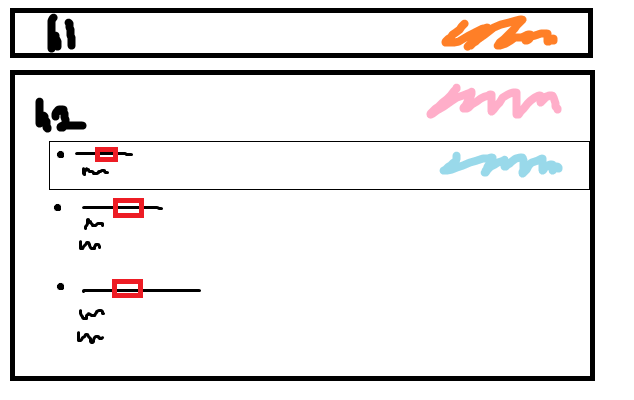
아래 사진의 요구조건에 충족하도록 스타일을 적용할 것.

* HTML파일 코드 첨부 *
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>화면 짜기</title>
<link rel="stylesheet" href="css/NewFile.css">
</head>
<body>
<header>
<h1>첫 CSS과제</h1>
</header>
<br>
<section><h2>잡담 이야기</h2>
<ul>
<li class="c1"><b>잡담 1</b><br>지금은 굉장히 <span>졸린</span>상태이다.<br>그래도 <span>과제</span>는 해야지..!</li>
<li><b>잡담 2</b><br>자꾸 내가 작성한 문법마다 <span>빨간 줄</span>이 뜨는데, 뭐 잘못됐나..?<br>하지만 굴하지 않지</li>
<li><b>잡담 3</b><br>강사님께서 작성해주신 <span>답안</span>과 많이 다르지 않았으면 좋겠다.</li>
</ul>
</section>
</body>
</html>* CSS 파일 코드 첨부 *
@charset "UTF-8";
header {
border-style: solid;
border-width: 5px;
background-color:orange;
}
section{
border-style: solid;
border-width: 5px;
background-color:pink;
}
span{
color:red;
}
.c1{
background-color:lightblue;
border-style: solid;
border-width: 1px;
}
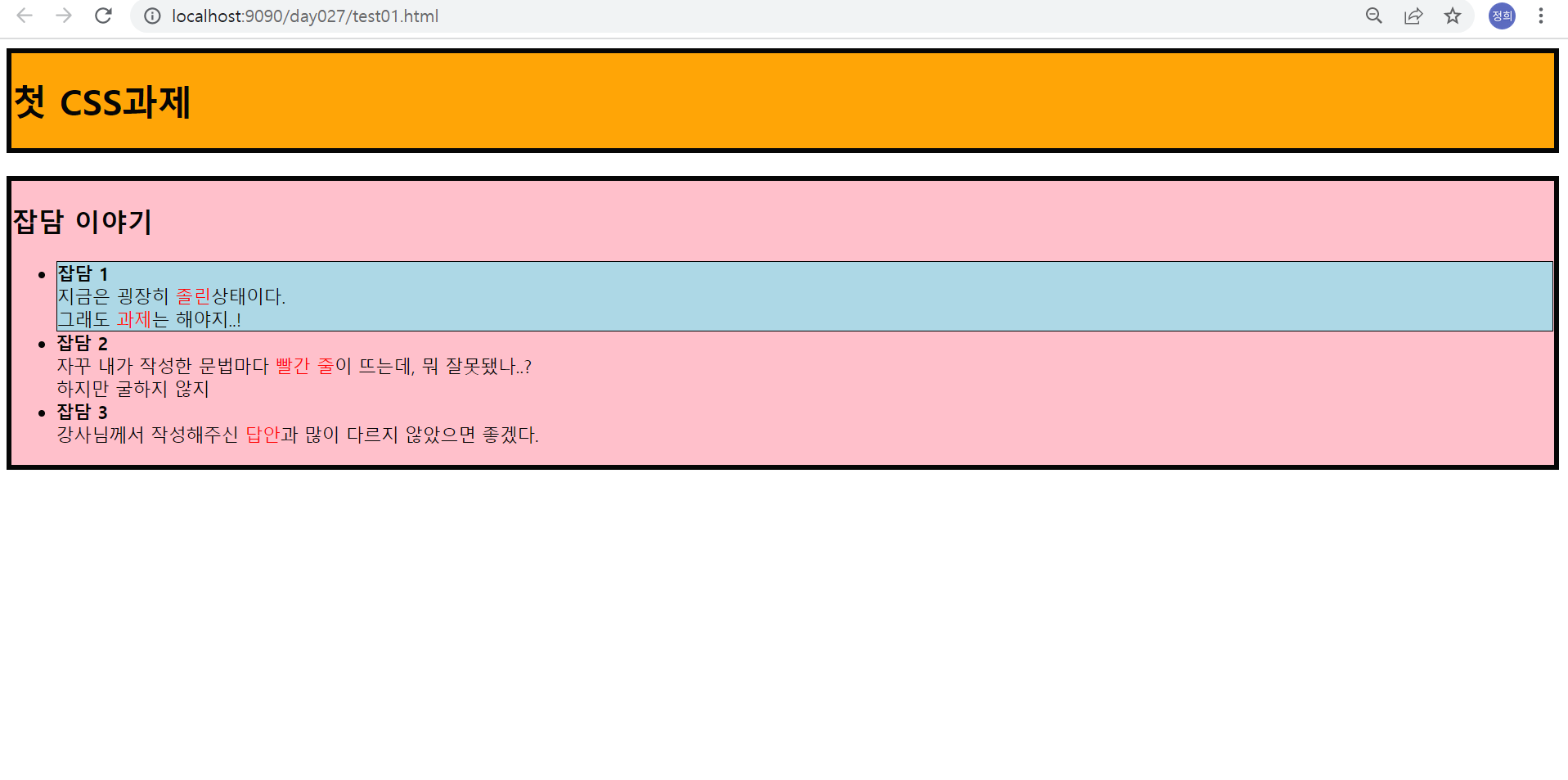
* 출력화면 *

'HTML & CSS' 카테고리의 다른 글
| [CSS] Display속성_float, flex, grid (0) | 2022.02.11 |
|---|---|
| [CSS] 여백관리 & 애니메이션효과 & 반응형 웹 (0) | 2022.02.10 |
| [CSS] 의사클래스&웹폰트&템플릿적용 (0) | 2022.02.09 |
| [HTML] 요소 : 태그 (0) | 2022.02.08 |
| [HTML] table활용_회원가입 (0) | 2022.02.04 |



