HTML 요소(태그)는 HTML 파일을 구성하는 기본 단위라고 할 수 있다. 여러 태그들 중 홈페이지 구축에 가장 많이 사용되는 태그들에 대해 정리하고, 해당 태그를 활용해 화면을 구성하는 예제에 대한 내용을 포스팅하였다.
1. 그룹요소
: 요소들을 그룹화하는데 사용한다. css를 보다 용이하게 적용가능하다.
1) div
div 요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소입니다.
출처 : http://www.tcpschool.com/html-tags/div
2) span
span 요소는 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 인라인(inline) 요소입니다.
출처 : http://www.tcpschool.com/html-tags/div
3) 사용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>그룹요소 실습</title>
<style type="text/css">
.c1{
color : red;
}
.c2{
background-color: pink;
}
</style>
</head>
<body>
<!-- "공지+사진"과 "잡담"부분을 구분하여 그룹화하고싶은 목적 -->
<div >
<span class="c1">2월 8일</span>은 <span class="c1">발표일</span>입니다. <img alt="이미지 안뜨면 출력될 문구" src="image/KakaoTalk_20220204_104518969.jpg">
</div>
마지막까지 <span class="c2">화이팅!!</span> :D
</body>
</html>
2. 구조요소
: 관계자가 아닌 이가 페이지를 보았을때, 분석이 용이하도록하는 목적도 있다. 없어도 기능 자체에 문제가 생기지 않을 수는 있으나, 소통을 위해 존재하는 목적 또한 크다.
1) <header>
: 일반적으로 도입부에 해당하는 콘텐츠, 제목(로고),검색,네비게이션 링크와 같은 정보를 포함한다.
ex) 하나 이상의 제목 요소(h1 ~ h6), 로고(logo)나 아이콘(icon), 저자(author) 정보
2) <footer>
: 일반적으로 개인정보처리방침,고객센터, 저자(author) 정보, 저작권 정보, 연락처, 사이트맵, 페이지 맨 위로 되돌아갈 수 있는 Top 버튼, 연관 페이지와 같은 정보를 포함한다.
3) <nav>
: 해당 요소를 사용하는 일반적인 예로는 메인 메뉴, 목차, 인덱스 등이 있다. 글을 읽지 못하는 사용자를 위한 스크린 리더기와 같은 브라우저는 <nav> 요소를 사용하여 해당 콘텐츠의 초기 렌더링을 생략할지 여부를 결정한다.
즉, 다른 페이지 또는 현재 페이지의 다른 부분과 연결되는 네비게이션 링크(navigation links)들의 집합을 정의할 때 사용한다.
4) <section>
: 주제별로 요소들을 그룹화할때 사용한다. 일반적으로 해당 section의 주제를 <h1~h6>로 표현(자식요소로 포함)한다.
5) <article>
: 독립적으로 사용될수있는 주제, 배포하여 재사용할수있는 주제를 정의할때 사용된다. 마찬가지로 주제를 <h1~h6>로 표현(자식요소로 포함)한다.
ex) 포럼(forum) 포스트, 블로그 포스트(포스팅), 보도 기사(뉴스), 논평(comment:게시물) 등
6) <aside>
: 다른 콘텐츠들과 약간의 연관성을 가지고 있지만, 해당 콘텐츠들로부터 분리시킬 수 있는 콘텐츠로 구성된 페이지 영역을 정의할 때 사용한다. 즉, 메인 콘텐츠와는 별개의 영역이라고 정리할 수 있다.
사이드 메뉴바,광고 등을 예시로 들 수 있다.
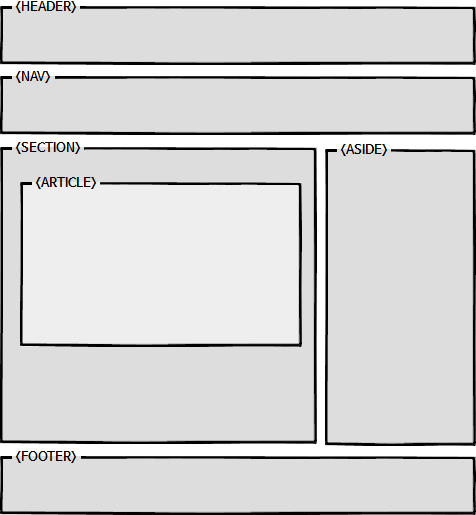
3. 실습
: 페이지의 화면 틀에 맞춰 각 태그들을 배치한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>화면 짜기</title>
</head>
<body>
<h1>쇼핑몰 이름</h1>
<hr>
<header>
<a href="#"><img alt="로고 이미지" src="image/KakaoTalk_20220204_104518969.jpg"></a>
<nav>
<ul>
<li>메뉴 1</li>
<li>메뉴 2</li>
<li>메뉴 3</li>
<li>메뉴 4</li>
</ul>
</nav>
</header>
<div class="mid">
<section><h2>콘텐츠1</h2></section>
<section><h2>콘텐츠2</h2></section>
<aricle><h2>공지</h2></aricle>
<aside>광고</aside>
</div>
<footer>
<p>주소 © 2022 대충 링크 주소</p>
<address>회사 위치. 회사 번호. 이메일</address>
</footer>
</body>
</html>
수업 내용과 더불어 아래 첨부되는 링크에서 내용을 덧붙여 포스팅되었으니, 필요에 의해 아래 링크 또한 참고하는게 좋을 것 같다.
추가로 위의 내용이 반영된 이미지를 첨부하였다. 내용에 이해해 도움이 된다.

'HTML & CSS' 카테고리의 다른 글
| [CSS] Display속성_float, flex, grid (0) | 2022.02.11 |
|---|---|
| [CSS] 여백관리 & 애니메이션효과 & 반응형 웹 (0) | 2022.02.10 |
| [CSS] 의사클래스&웹폰트&템플릿적용 (0) | 2022.02.09 |
| [CSS] 기초_문법 & 적용 & 기본속성 & 선택자 (0) | 2022.02.08 |
| [HTML] table활용_회원가입 (0) | 2022.02.04 |



