float속성을 활용하여 레이아웃 컨테이너 내의 아이템들을 원하는 공간으로 배치할 수 있다. flex을 활용하여 화면의 크기에 따라 item들을 유동적으로 배치할 수 있으며, grid를 활용하여 컨테이너를 다양한 모양으로 배치할 수 있다.
1. float
: 구조를 제대로 짰더라도, 한개의 태그 내부에서도 여러 요소들이 사용되어 배치가 원하는대로 어려울 수 있다. 이때 float속성을 활용한다면 원하는 배치가 이루어질 수 있다.
1) float
float으로 item을 배치할 방향(좌, 우)을 지정하고, width속성을 활용하여 해당 방향에서의 넓이 지분율을 지정하면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float 유의사항</title>
<style type="text/css">
.a {
background: Darkorchid;
float: left; width: 30%;
}
.b {
background: Cornflowerblue;
float: right; width: 50%;
}
.c {
background: Darksalmon;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="b">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="c clear">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</body>
</html>
2) clear
: 이때, float를 진행한 경우 바로 아래에 다른 item이 존재할때 clear를 진행해주지 않는다면 float을 진행한 item들이 무시당한채 화면에 보여지게 된다. 그런 경우를 발생했을때는 clear속성으로 해결할 수 있다.
.clear:after를 활용한다. 그리고 무시당한 item의 부모속성에 clear 클래스를 지정해주면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float 유의사항2</title>
<style type="text/css">
.clear:after {
content: "";
display: block; /* clear 속성이 block에게 적용되기때문! */
clear: both;
}
.content {
padding: 20px;
border: 3px solid black;
background: lightgray;
}
h1 {
text-align: center;
}
p {
background: Antiquewhite;
}
.a {
float: left; width: 30%; border: 1px solid black;
}
.b {
float: right; width: 30%; border: 1px solid black;
}
</style>
</head>
<body>
<div class="content clear">
<h1>주요기사들</h1>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="b">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</body>
</html>
3) 예제풀이
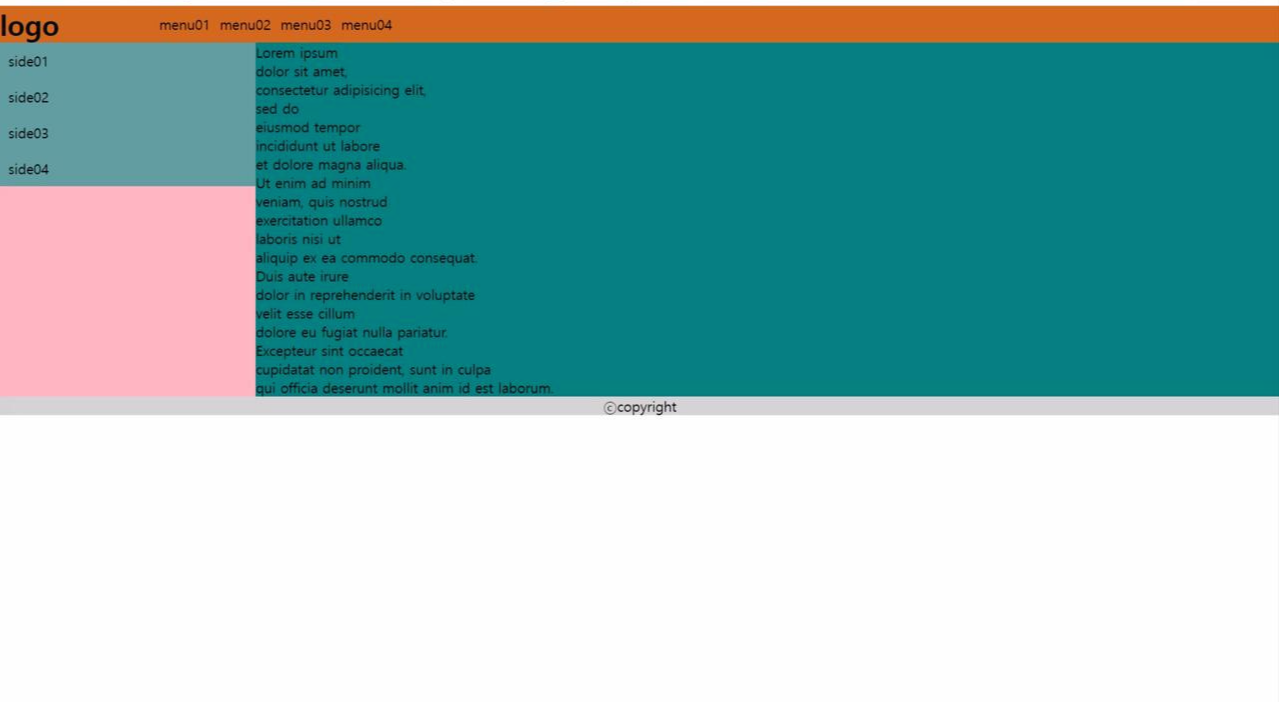
위의 내용들을 활용하여 간단한 예제를 풀어보았다. 아래의 화면을 똑같이 구현하는 예제이다.

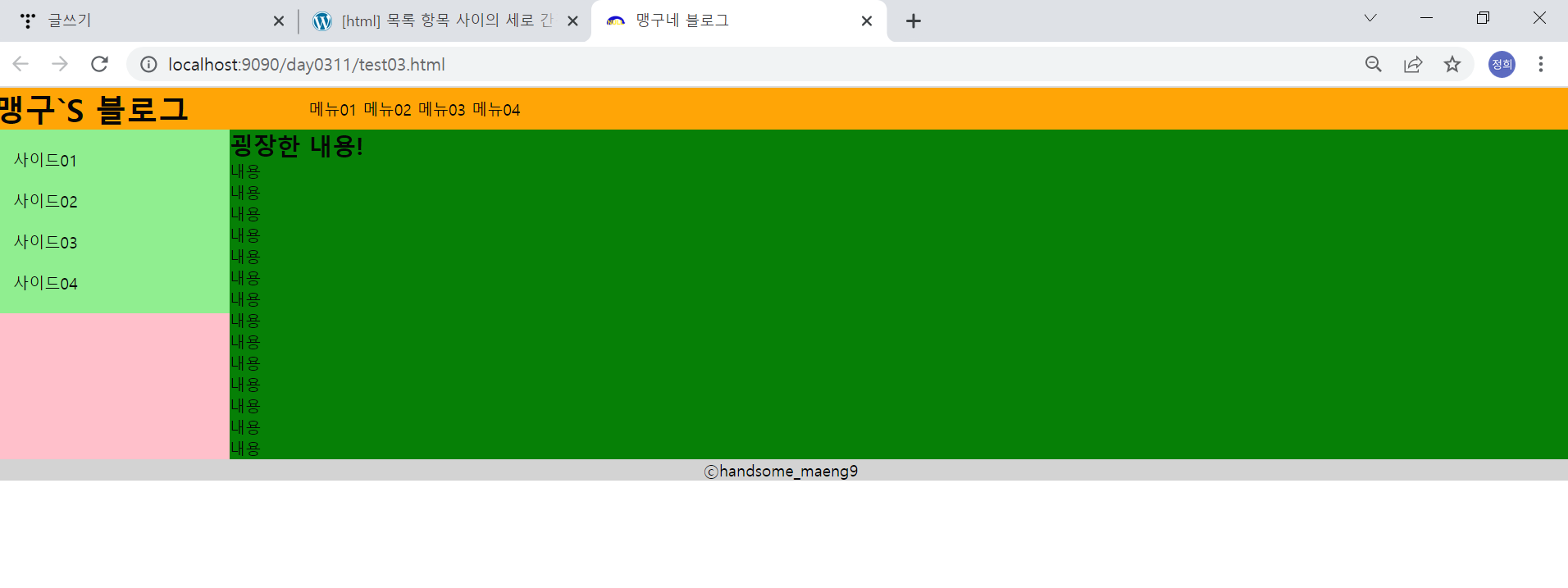
본인이 문제 해결 후 출력한 화면이다.

코드는 다음과 같다.
이때 사이드바 메뉴의 세로 간격을 주기 위해 li에 20px정도의 margin값을 부여하였다.
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="shortcut icon" href="image/favicon-96x96.png">
<meta charset="UTF-8">
<title>맹구네 블로그</title>
<style type="text/css">
.clear:after {
content: "";
display: block; /* clear 속성이 block에게 적용되기때문! */
clear: both;
}
#wrap{ background:pink; }
header{ background:orange; display:flex; align-items:center; padding-left:30px; }
h1{ float:left; width:20%; }
.menu{ float:left; width:50% }
nav{ background:lightgreen; }
.content{ background:green; float:right; width:85%;}
footer{ background:lightgray; }
.menu, .sidebar{list-style-type:none;}
.menu li { display:inline-block;}
a{ text-decoration:none; color:black; }
footer{ text-align: center;}
nav { float:left; width:15%;}
.sidebar li{margin: 20px;}
body, header, div, h1, footer, p, ul, li, h2, nav{margin:0; padding:0;}
</style>
</head>
<body>
<!-- All -->
<div id="wrap">
<!-- header -->
<header class="clear">
<!-- LOGO -->
<h1><a href="#">맹구`S 블로그</a></h1>
<!-- menu -->
<ul class="menu">
<li><a href="#">메뉴01</a></li>
<li><a href="#">메뉴02</a></li>
<li><a href="#">메뉴03</a></li>
<li><a href="#">메뉴04</a></li>
</ul>
</header>
<!-- container -->
<div class="container clear">
<!-- side bar -->
<nav>
<ul class="sidebar">
<li><a href="#">사이드01</a></li>
<li><a href="#">사이드02</a></li>
<li><a href="#">사이드03</a></li>
<li><a href="#">사이드04</a></li>
</ul>
</nav>
<!-- content -->
<div class="content">
<h2>굉장한 내용!</h2>
<p>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br>내용<br></p>
</div>
</div>
<!-- footer -->
<footer>
<p>ⓒhandsome_maeng9</p>
</footer>
</div>
</body>
</html>
2. flex
"화면의 크기에 따라 배열이 유동적이었으면 좋겠다" 가 flex의 등장 배경이다. 즉, 반응형 웹을 구축하기에 용이하다는 의미로 해석할 수 있다.

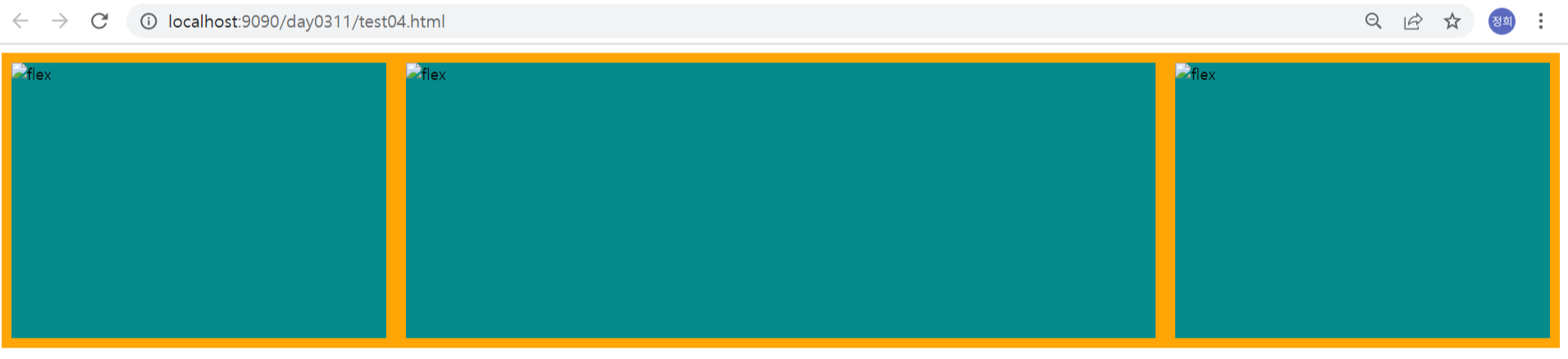
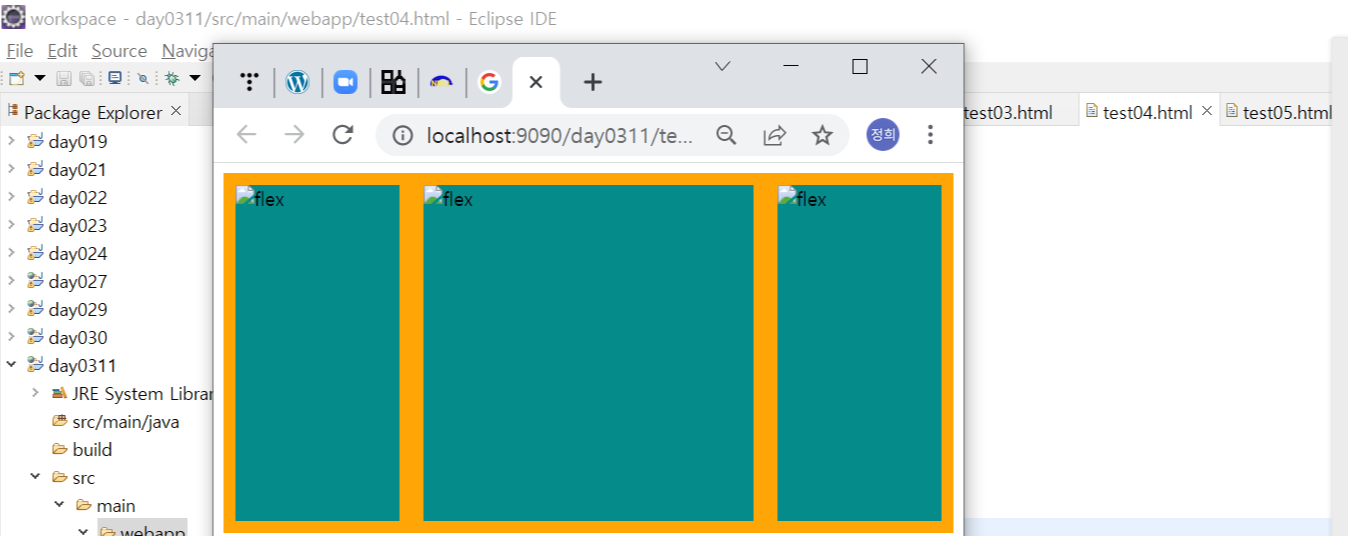
이와같이 화면을 축소하여도 설정한 비율에 맞게 유동적으로 조절되는 것을 확인할 수 있다.

코드로 작성해보면 아래와 같다. flex-grow로 각 item의 너비 비율을 정하는 것을 확인할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>flex</title>
<style type="text/css">
.container {
display: flex;
height: 300px;
background: orange;
}
.container > div {
flex: 1;
background: darkcyan;
margin: 10px;
}
.test {
flex-grow: 2;
}
.container .box:nth-child(1) { flex-grow: 1; }
.container .box:nth-child(2) { flex-grow: 2; }
</style>
</head>
<body>
<div class="container">
<div class="box"><img src="image/favicon-96x96.png" alt="flex"></div>
<div class="box"><img src="image/favicon-96x96.png" alt="flex"></div>
<div class="box"><img src="image/favicon-96x96.png" alt="flex"></div>
</div>
</body>
추가적으로 flex를 이해하는데 용이한 포스팅의 링크를 첨부해보았다.
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
3. grid
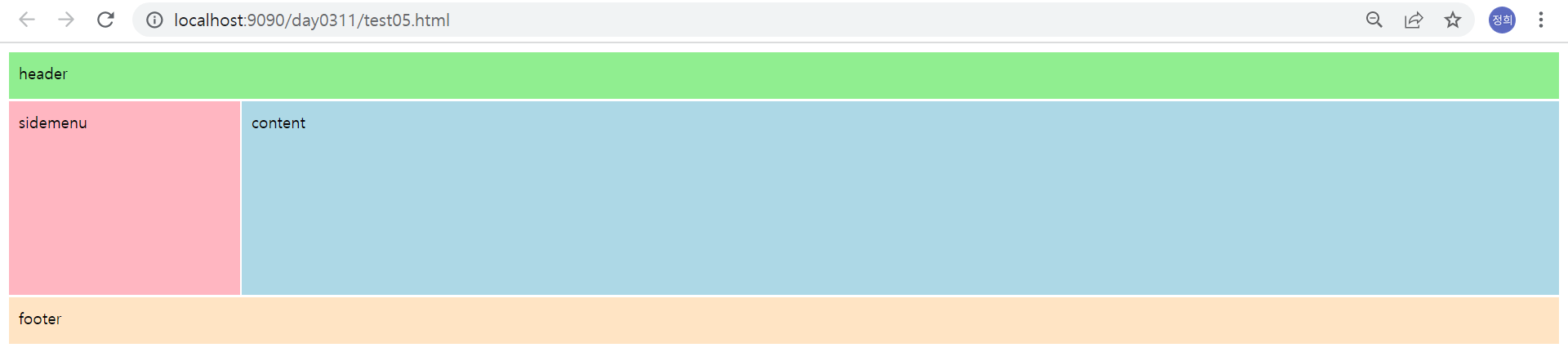
비슷한 속성으로 다음 설명할 것은 grid이다. grid의 기본적인 사용방법을 익힐 수 있다.

해당 화면의 소스코드는 아래와 같다. grid-template-columns/rows을 활용하여 기본 규격(비율)을 정하고, 각 요소마다 grid-column-start/end를 활용하여 위치를 지정하는 것을 확인할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>grid</title>
<style type="text/css">
.wrap {
display: grid;
grid-template-columns: 15% 85%;
grid-template-rows: 50px 200px 50px;
}
.wrap > div {margin: 1px; padding: 10px;}
.grid1 {
grid-column-start: 1; grid-column-end: 3;
background: lightgreen;
}
.grid2 {
grid-column-start: 1; grid-column-end: 2;
background: lightpink;
}
.grid3 {
grid-column-start: 2; grid-column-end: 3;
background: lightblue;
}
.grid4 {
grid-column-start: 1; grid-column-end: 3;
background: bisque;
}
</style>
</head>
<body>
<div class="wrap">
<div class="grid1">header</div>
<div class="grid2">sidemenu</div>
<div class="grid3">content</div>
<div class="grid4">footer</div>
</div>
</body>
* 예제 *
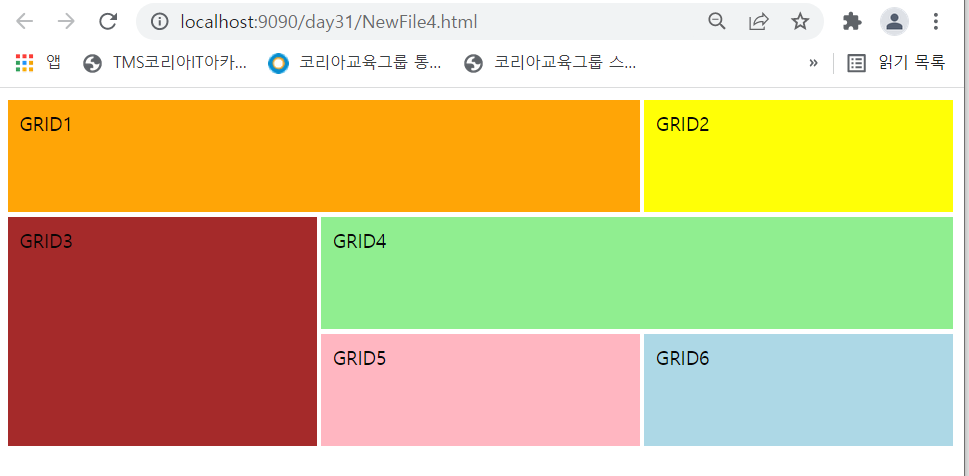
아래의 화면을 보고 같은 화면을 구성하도록 코드를 작성하였다.

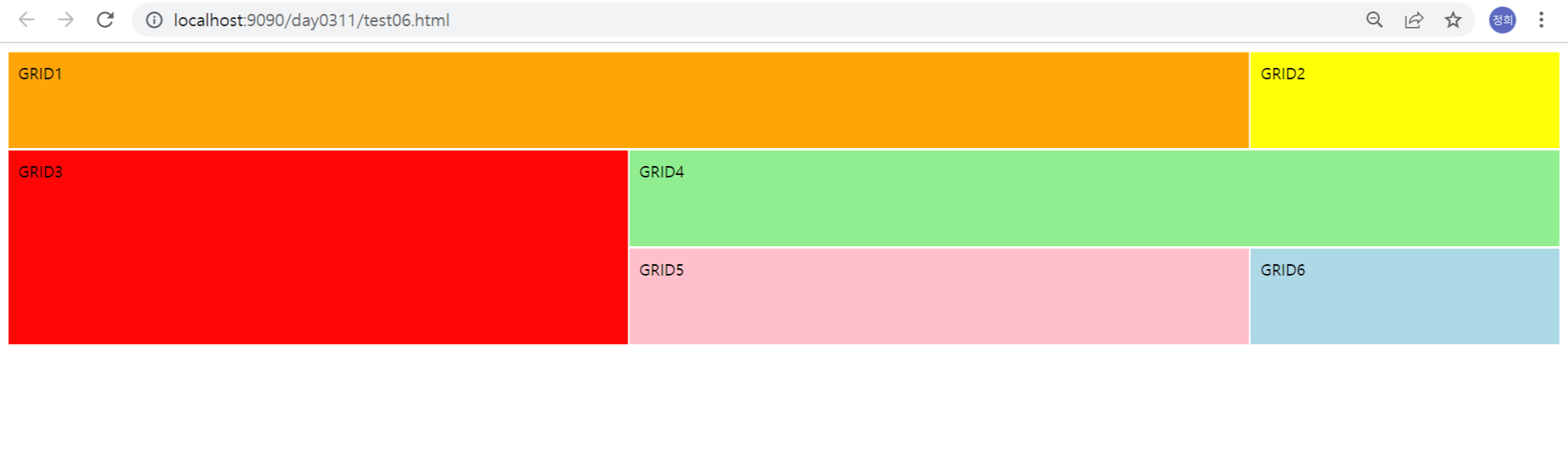
본인의 구현 완료 화면과 코드를 첨부하였다.

<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="shortcut icon" href="image/favicon-96x96.png">
<meta charset="UTF-8">
<title>그리드</title>
<style type="text/css">
.wrap {
display: grid;
/*세로*/
grid-template-columns: 40% 40% 20%;
/*가로*/
grid-template-rows: 100px 100px 100px;
}
/*div마다의 모델박스 설정*/
.wrap > div {margin: 1px; padding: 10px;}
.grid1{
background: orange;
grid-column-start:1; grid-column-end:3;
}
.grid2{
background: yellow;
grid-column-start:3; grid-column-end:4;
}
.grid3{
background: red;
grid-column-start:1; grid-column-end:2;
grid-row-start:2; grid-row-end:4;
}
.grid4{
background: lightgreen;
grid-column-start:2; grid-column-end:4;
}
.grid5{
background: pink;
grid-column-start:2; grid-column-end:3;
}
.grid6{
background: lightblue;
grid-column-start:3; grid-column-end:4;
}
.wrap > div {margin: 1px; padding: 10px;}
</style>
</head>
<body>
<div class="wrap">
<div class="grid1">GRID1</div>
<div class="grid2">GRID2</div>
<div class="grid3">GRID3</div>
<div class="grid4">GRID4</div>
<div class="grid5">GRID5</div>
<div class="grid6">GRID6</div>
</div>
</body>
</html>
그 외에 grid속성과 관련하여 설명이 잘 되어있는 링크를 하단에 첨부하였다.
HTTP/CSS | 그리드(grid) 레이아웃을 사용한 반응형 레이아웃 예시
이 문서에서는 그리드 레이아웃을 사용한 반응형 레이아웃의 예시를 들어본다. 다른 레이아웃들보다 한참 늦게 웹의 세계에 등장한 그리드 레이아웃은 반응형 레이아웃의 속성을 가지고 있다.
digiconfactory.tistory.com
'HTML & CSS' 카테고리의 다른 글
| [CSS] 문자열 선택자 (2) | 2022.09.29 |
|---|---|
| [CSS] 상대경로, 절대경로 (0) | 2022.09.27 |
| [CSS] 여백관리 & 애니메이션효과 & 반응형 웹 (0) | 2022.02.10 |
| [CSS] 의사클래스&웹폰트&템플릿적용 (0) | 2022.02.09 |
| [CSS] 기초_문법 & 적용 & 기본속성 & 선택자 (0) | 2022.02.08 |


