반응형
html의 텍스트요소(제목, 단락, 서식)와 form요소, input요소를 활용하여 여러 예제풀이를 통해 회원가입틀을 구축하였다.
semantic markup : 제목과 글귀를 분리!
logical seqence markup : tap키 (입력장치접근성)
블록요소 : 블록요소의 하위에는 인라인요소 올 수 있음
인라인요소 : 인라인요소의 하위에 블록요소가 올 수 없음
1. 텍스트요소
1) 제목
: 제목은 h1~h6까지의 크기가 있다.
<h1>제목1의 크기</h1>
<h2>제목2의 크기</h2>
<h3>제목3의 크기</h3>
<h4>제목4의 크기</h4>
<h5>제목5의 크기</h5>
<h6>제목6의 크기</h6>
2) 단락
: br(tap), pre(텍스트 그대로 출력), hr(수평선)
<!--방법 1-->
<p>
단락1<br>
단락2<br>
<br>
단락3
</p>
<!--방법 2-->
<pre>
단락1
단락2
단락3
</pre>
<!--방법 3(가로선사용)-->
<p>단락1</p>
<hr>
<p>단락2</p>
<hr>
<p>단락3</p>
<h1>
3) 서식효과
<!-- 굵게 -->
<p><b>그냥 굵은</b>글씨</p>
<p><strong>중요해서 굵은</strong>글씨</p>
<!-- 기울임 -->
<p><i>그냥 기울인</i>글씨</p>
<p><em>중요해서 기울인</em>글씨</p>
<!-- 마킹 -->
<p><mark>형광펜</mark>같은 느낌</p>
<!-- 취소선 -->
<p><del>취소선</del>의 표시</p>
<!-- 밑줄 -->
<p><ins>밑줄친</ins>글씨</p>
2. 기본요소
1) style과 배경
: 적용하고싶은 요소 뒤에 붙이는 방식으로 사용하며 해당 태그칸의 배경색, 글자색, 크기, 정렬 등을 할 수 있다.
<!--style속성 예시-->
<h1 style="background-color:white; color:maroon; font-size:150%; text-align:center">
세미콜론으로 구분하여 여러개 동시 사용 가능
</h1>
<!--title 바로 아래 배치하여 배경색 설정-->
<style>
body { background-color: lightblue; }
h1 { background-color: red; }
p { background-color: yellow; }
</style>
<!--배경 주소로 변경-->
<태그이름 background="이미지주소">
2) 링크&이미지
① 링크
<!--머물기-->
<a href="#">현재 페이지</a>
<!--새창에서 열기-->
<a href="https://www.naver.com/" target="_blank">네이버로 이동</a>
<!--페이지 이동-->
<a href="test/test02.html">내가만든페이지로 이동</a>
② 이미지
<!--이미지 첨부방법-->
<img src="이미지주소.형식" alt="이미지 없으면 출력할 문구">
<!--이미지 크기편집-->
<img src="이미지주소.png" alt="html size" width="320" height="214">
<img src="이미지주소.png" alt="style size" style="width:320px; height:214px">
<!--테두리적용-->
<img src="이미지주소.png" alt="테두리"style="width:320px; height:214px; border: 3px solid black">
<!--링크적용-->
<a href="링크주소" target="_blank">
<img src="이미지주소.png" alt="링크적용" style="width:320px; height:214px">
</a>
3) 리스트 & 테이블
① 리스트
<!--순서 있는 리스트-->
<ol>
<li><a href="#">웹표준</a></li>
<li>웹표준</li>
<li>웹표준</li>
</ol>
<!--순서 없는 리스트-->
<ul>
<li><a href="#">웹표준</a></li>
<li>웹표준</li>
<li>웹표준</li>
</ul>
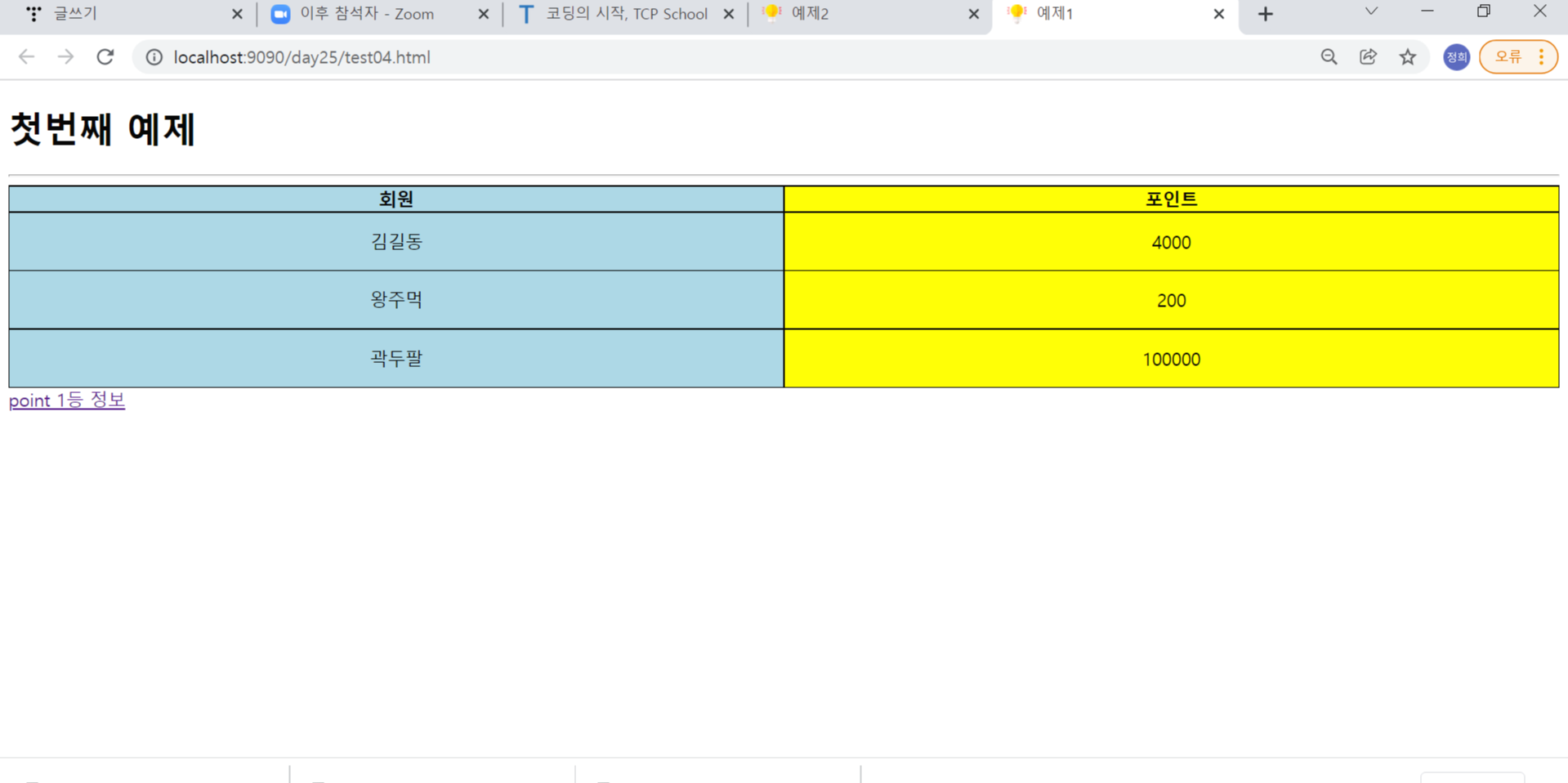
② 테이블
: 실습을 통해 내용 파악
<!DOCTYPE html>
<html lang="ko"> 한국 웹 콘텐츠 지침에 따른 스크린 리더가 읽어야할 언어를 알려주는 속성
<head>
<link rel="shortcut icon" href="image/idea.png">
<meta charset="UTF-8">
<title>예제1</title>
<style>
table{
width: 100%;
border: 1px solid black;
border-collapse: collapse;
}
.test1 {
background: lightblue;
}
.test2 {
background: yellow;
}
</style>
</head>
<body>
<h1>첫번째 예제</h1>
<hr>
<table style="margin-left: auto; margin-right: auto; text-align: center;" border="1">
<tr>
<th class="test1" style="width:50%;">회원</th>
<th class="test2" style="width:50%;">포인트</th>
</tr>
<tr>
<td class="test1" height="50">김길동</td>
<td class="test2" height="50">4000</td>
</tr>
<tr>
<td class="test1" height="50">왕주먹</td>
<td class="test2" height="50">200</td>
</tr>
<tr>
<td class="test1" height="50">곽두팔</td>
<td class="test2" height="50">100000</td>
</tr>
</table>
<a href="test05.html">point 1등 정보</a>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="shortcut icon" href="image/idea.png">
<meta charset="UTF-8">
<title>예제2</title>
<style type="text/css">
table {
width: 100%;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body style="text-align: center;">
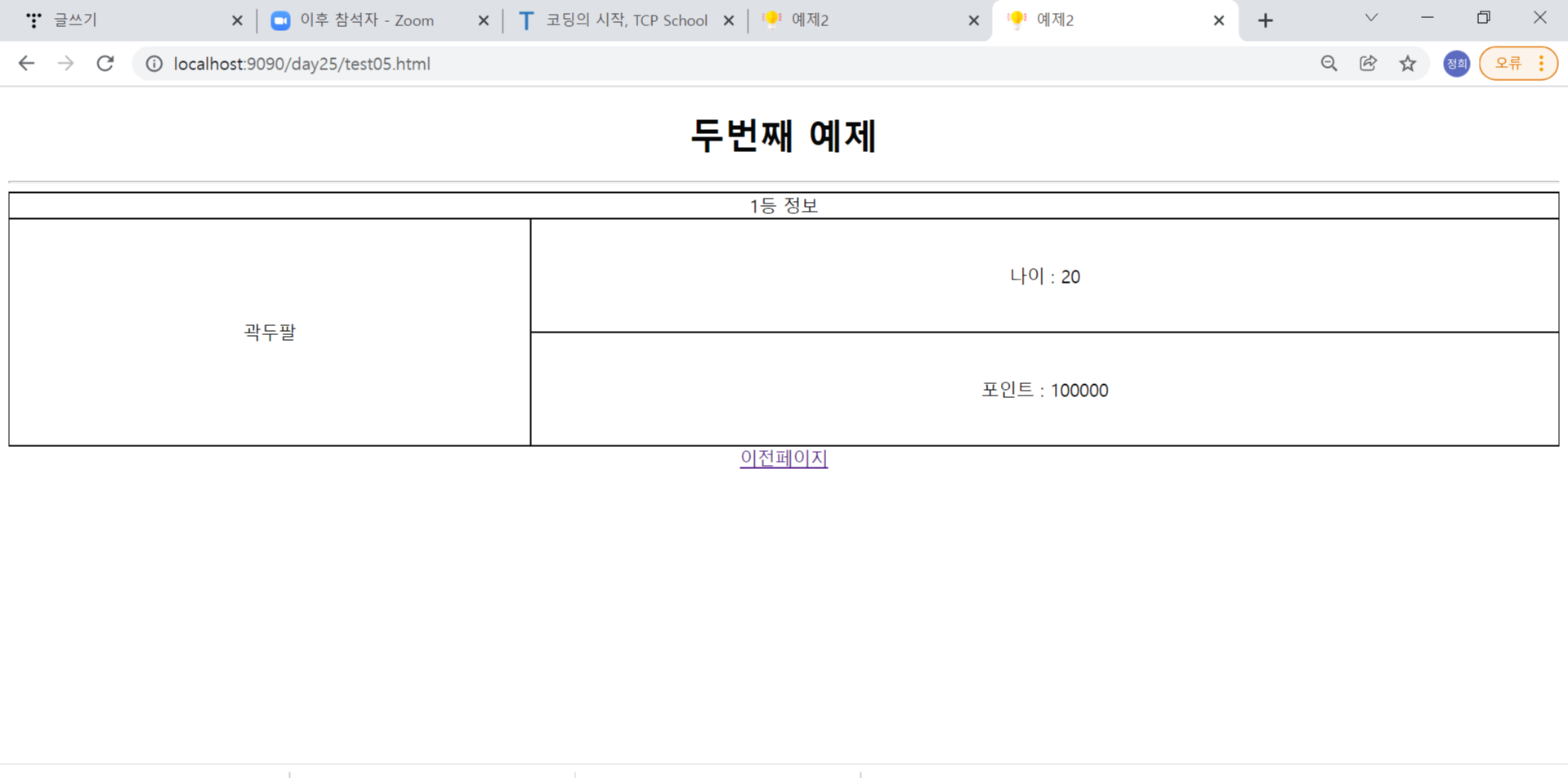
<h1>두번째 예제</h1>
<hr>
<table style="margin-left: auto; margin-right: auto;" border="1">
<tr>
<td colspan="2">1등 정보</td>
</tr>
<tr>
<td rowspan="2" width="100">곽두팔</td>
<td width="200" height="100">나이 : 20</td>
</tr>
<tr>
<td height="100">포인트 : 100000</td>
</tr>
</table>
<a href="test04.html">이전페이지</a>
</body>
</html>
3. form요소
: 사용자로부터 입력을 받을 수 있으며, 입력한 데이터를 서버로 보낼 때 사용된다.
<form action="처리할페이지주소" method="get혹은post"></form>사용자가 form 요소를 통해 입력한 데이터는 action에 지정된 위치로 method 속성의 방식을 통해 전달된다.
1) method
method 속성을 통해 명시할 수 있는 form 요소의 전달 방식은 GET 방식과 POST 방식으로 나눠집니다.
GET 방식은 주소에 데이터(data)를 추가하여 전달하는 방식입니다.
데이터가 주소 입력창에 그대로 나타나며, 전송할 수 있는 데이터의 크기 또한 제한적입니다.
따라서 검색 엔진의 쿼리(query)와 같이 크기가 작고 중요도가 낮은 정보를 보낼 때 주로 사용합니다.
POST 방식은 데이터(data)를 별도로 첨부하여 전달하는 방식입니다.
데이터가 외부에 드러나지 않으며, 전송할 수 있는 데이터의 크기 또한 제한이 없습니다.
따라서 보안성 및 활용성이 GET 방식보다 좋습니다.
출처 : http://www.tcpschool.com/html/html_input_forms
2) input의 타입
- 텍스트 입력(text)
- 비밀번호 입력(password) : 화면에는 *등으로 마스킹되어 출력
- 라디오 버튼(radio) : 여러 옵션중 하나의 옵션만 입력받음. 이때 모든 input의 name이 같아야 정확한 값이 전달된다.
<table> <tr> <td style="text-align: center;" colspan="2"> [필수] NULL뛰기 이용 약관</td> </tr> <tr> <td>동의함<input type="radio" name="check01" checked="checked"> 동의하지않음<input type="radio" name="check01"></td> </tr> <tr> <td style="text-align: center;" colspan="2"> [필수] 개인정보 수집 및 이용 약관</td> </tr> <tr> <td>동의함<input type="radio" name="check02" checked="checked"> 동의하지않음<input type="radio" name="check02"></td> </tr> <tr> <td style="text-align: center;" colspan="2"> [선택] 마케팅/광고에의 활용, 쇼핑정보 수신 동의</td> </tr> <tr> <td>동의함<input type="radio" name="check03" checked="checked"> 동의하지않음<input type="radio" name="check03"></td></tr> </table> - 체크박스(checkbox) : 여러옵션 중 다수의 입력을 받을 수 있음. 마찬가지로 name속성이 같아야한다.
- 파일 선택(file) : 사용자에게 파일을 첨부받을 수 있으며, accept속성을 이용하여 파일을 명시할 수 있다.
<form> <input type="file" name="upload" accept="image/*"> </form> - 선택 입력(select) : 드롭다운리스트로 되어있으며 이 중 하나의 옵션을 입력 받는다.
<select id="hint" name="hint"> <option value="hint01" selected> 기억에 남는 추억의 장소는?</option> <option value="hint02"> 자신의 인생 좌우명은?</option> <option value="hint03"> 자신의 보물 제1호는?</option> <option value="hint04"> 가장 기억에 남는 선생님 성함은?</option> <option value="hint05"> 타인이 모르는 자신만의 신체비밀이 있다면?</option> </select> - 문장 입력(textarea) : 사용자에게 여러줄의 텍스트를 입력받을때 쓰인다. 이때 rows, cols를 이용해 박스 크기를 지정한다.
<textarea name="message" rows="3" cols="10"> 문장을 입력하세요. </textarea> - 버튼 입력(button) : 사용자에게 버튼을 입력받음
<button type="button" onclick="alert('버튼 누른 후 뜰 팝업내용')"> 버튼에 적힐글씨 </button> - 전송 버튼(submit) : 이 버튼을 통해 사용자의 입력(data)를 다른 페이지로 전달할 수 있다.
<form action="test05.html" method="post"> <table border="1"> <tr> <td>아이디</td> <td><input type="text" placeholder="아이디 입력" required></td> </tr> <tr> <td>비밀번호</td> <td><input type="password" title="비밀번호를 입력하세요." required></td> </tr> <tr> <td colspan="2" align="right"><input type="submit" value="로그인하기"></td> </tr> </table> </form> - 데이터리스트(datalist) : 드롭다운에서 선택하여도 되고, 사용자가 텍스트를 직접입력하여도 된다. 이때, input 요소의 list 속성값이 datalist 요소의 id 속성값과 반드시 일치해야 한다
<input list="lectures" name="lecture"> <datalist id="lectures"> <option value="HTML"> <option value="CSS"> <option value="JAVA"> <option value="C++"> </datalist> <input type="submit" value="전송"> - 숫자 입력(number) : 상하버튼의 체크로 숫자를 입력받을 수 있다. min, max으로 제한값 설정이 가능하다.
- 입력 범위 지정(range) : 수평바를 통해 숫자입력을 받을 수 있다.
- .색상 입력(color) : 색상을 입력받음
- 날짜 입력(date) : 캘린터를 통해 연월일을 입력받는다.
- 시간 입력(time) : 시간을 입력받는다.
- 날짜와 시간 입력(datetime-local) : data+time이라고 할 수 있다.
- 연도와 월 입력(month) : 연도와 월만 입력받는다.
- 이메일 입력(email) : 해당입력이 유효한 이메일인지 자동으로 검사하며 입력받는다.
- URL 주소 입력(url) : 해당입력이 유효한 url인지 자동으로 검사하며 입력받는다.
- 검색어 입력(search) : 검색어를 입력받는다(전송버튼 옆에 X표시로 취소가 가능하다.)
3) input의 속성
: input타입에 대한 제한이나 표시 등의 기능을 한다.
- value : 요소입력의 필드에 나타낼 값
- readonly : 사용자가 필드확인은 가능하나, 수정이 불가능하다. 전송버튼을 누르면 해당 초기값이 전달된다.
- disabled : readonly와 동작은 같으나, 전송버튼을 눌러도 값이 전달되지는 않는다.
- maxlength : 입력할 수 있는 문자의 최대길이를 설정한다.
- size : 필드 입력에 보여지는 문자의 최대 개수이다. 즉, 4번의 내용과는 무관하다.
- autocomplete : 해당 속성이 on으로 설정되면 브라우저가 자동으로 사용자의 입력을 저장하고, 자동완성의 기능을 수행한다. (id,pw저장 등). 저장을 원하지 않는 input에서 off로 설정하면 기능이 종료된다. text, password, range, color, date, datetime-local, month, week, email, url, tel, search 타입에서만 사용 가능하다.
- autofocus : 로딩시 해당 속성을 명시한 input요소에 커서가 위치해있다.
- height & width : 사용자의 image file입력에 대해, 해당 속성을 통해 크기를 명시할 수 있다.
- min & max : 입력할 수 있는 최솟값과 최댓값을 명시한다. number, range, date, time, datetime-local, month, week 타입에서만 사용 가능하다.
- multiple : email, file타입에서만 사용 가능하며, 두개 이상의 입력을 허용한다.
- pattern (정규식) : text, password, email, tel, url에서만 사용하며, 입력된 값을 검사하기 위한 정규 표현식을 명시한다.
- placeholder : 입력되어야 할 값에 대한 힌트를 제공한다. 커서를 두면 사라진다.
- required : 필수로 입력되어야할 input을 지정한다.
- step : input에 입력될 숫자의 간격을 명시한다.(ex: step="2";라면 -4,-2,0,2,4등의 입력만 가능)
- title : input필드에 커서를 두면 해당 속성을 조회할 수 있다.
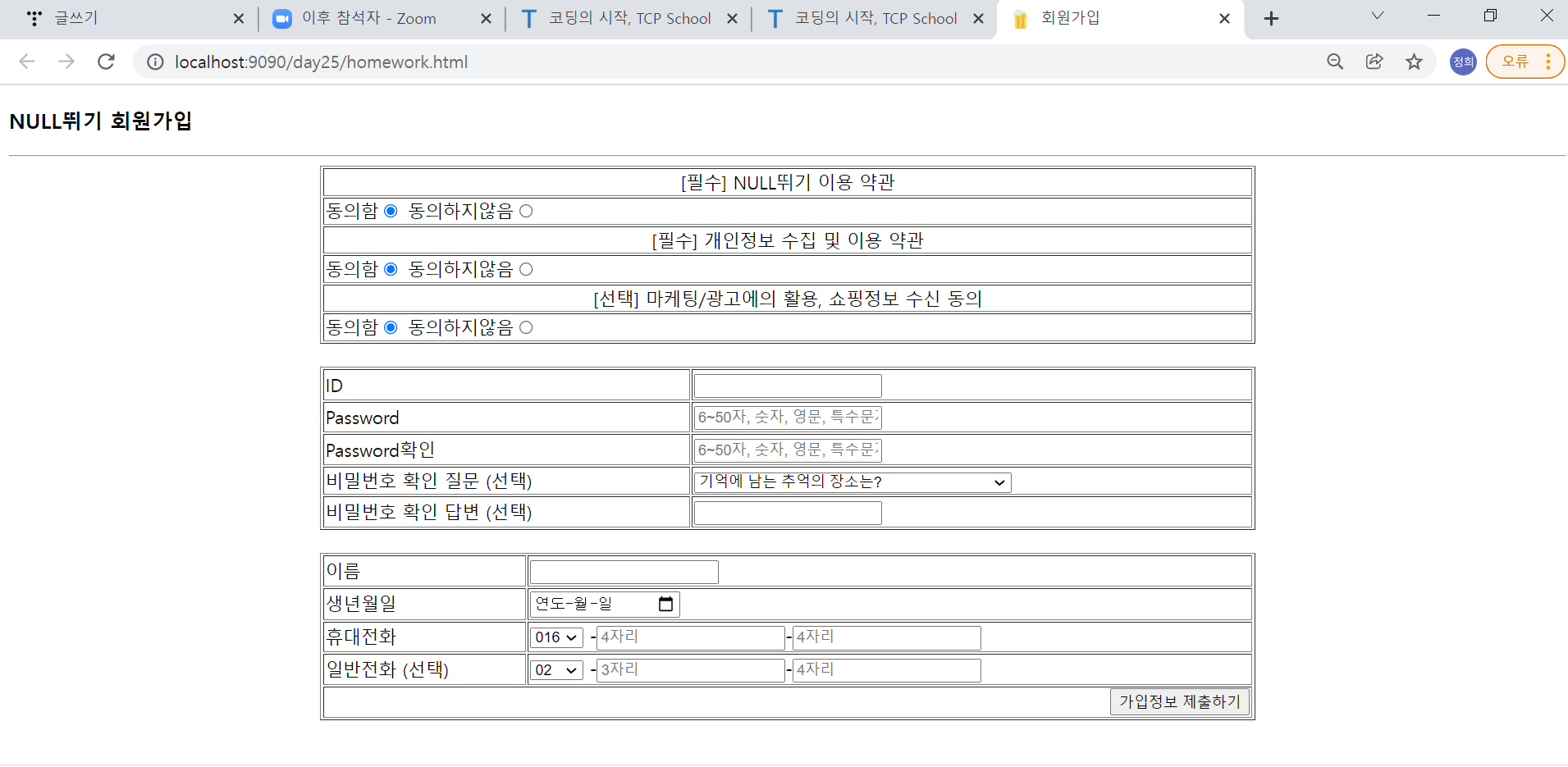
4. 예제_회원가입툴
: 3명의 팀원들과 각자 코드를 구현하고, 사용하기에 알맞은 부분만 select하여 표시하였다. 단시간에 틀만 형성하는 작업이라 디자인과 같은 효과는 삽입하지 않았다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>NULL뛰기조</title>
<style type="text/css">
table, th, td{
width : 80% ;
border : 1px solid black;
border-collapse: collapse;
margin : auto ;
}
h1{
text-align : center;
}
th{
width : 30%;
}
</style>
</head>
<body>
<h1>NULL뛰기 홈페이지</h1>
<hr> <br> <br>
<!-- form시작 -->
<form action="보낼url페이지" method="post">
<!-- 약관동의 테이블 -->
<table style="margin-left: auto; margin-right: auto; width: 50%;" border="1">
<tr>
<td style="text-align: center;" colspan="2">
<a href="https://nid.naver.com/user2/V2Join?m=agree&lang=ko_KR&cpno=">[필수] NULL뛰기 이용 약관</a>
</td>
</tr>
<tr>
<td style="text-align: center;">
동의함
<input type="radio" name="check01" checked="checked">
동의하지않음
<input type="radio" name="check01">
</td>
</tr>
<tr>
<td style="text-align: center;" colspan="2">
<a href="https://nid.naver.com/user2/V2Join?m=agree&lang=ko_KR&cpno=">[필수] 개인정보 수집 및 이용 약관</a>
</td>
</tr>
<tr>
<td style="text-align: center;">
동의함
<input type="radio" name="check02" checked="checked">
동의하지않음
<input type="radio" name="check02">
</td>
</tr>
<tr>
<td style="text-align: center;" colspan="2">
<a href="https://nid.naver.com/user2/V2Join?m=agree&lang=ko_KR&cpno=">[선택] 마케팅/광고에의 활용, 쇼핑정보 수신 동의 </a>
</td>
</tr>
<tr>
<td style="text-align: center;">
동의함
<input type="radio" name="check03" checked="checked">
동의하지않음
<input type="radio" name="check03">
</td>
</tr>
</table>
<br>
<!-- 입력 테이블 -->
<table>
<!-- 아이디 -->
<tr>
<th>아이디</th>
<td>
<input type="text"
title="아이디"
placeholder="아이디"
maxlength="20"
required>
<input type="button" name="userID_check" value="아이디 확인">
</td>
</tr>
<!-- 비밀번호 -->
<tr>
<th>비밀번호</th>
<td>
<input type="password"
placeholder="숫자, 영문, 특수문자 포함"
title="15자이하,숫자, 영문, 특수문자 포함"
pattern="^(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*[!@#$%^&*()_-+=[]{}~?:;`|/]).{6,50}$"
maxlength="15"
required>
<input type="password"
placeholder="숫자, 영문, 특수문자 포함"
title="15자이하, 숫자, 영문, 특수문자 포함"
pattern="^(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*[!@#$%^&*()_-+=[]{}~?:;`|/]).{6,50}$"
maxlength="15"
required>
</td>
</tr>
<!-- 이름 -->
<tr>
<th>이름</th>
<td>
<input type="text"
title="이름"
maxlength="5"
placeholder="이름"
required>
</td>
</tr>
<!-- 생일 -->
<tr>
<th>생일(선택)</th>
<td>
<input type="date"
value="2022-02-04"
min="1922-02-04"
max="2022-02-04">
</td>
</tr>
<!-- 성별 -->
<tr>
<th>성별</th>
<td>
<select name="gender">
<option value = "성별"> 성별</option>
<option value = "남자"> 남자</option>
<option value = "여자"> 여자</option>
<option value = "선택안함"> 선택안함</option>
</select>
</td>
</tr>
<!-- 비밀번호 확인 질문 -->
<tr>
<th>비밀번호 확인 질문</th>
<td>
<select id="hint" name="hint">
<option value="hint01" selected> 기억에 남는 추억의 장소는?</option>
<option value="hint02"> 자신의 인생 좌우명은?</option>
<option value="hint03"> 자신의 보물 제1호는?</option>
<option value="hint04"> 가장 기억에 남는 선생님 성함은?</option>
<option value="hint05"> 타인이 모르는 자신만의 신체비밀이 있다면?</option>
</select>
</td>
</tr>
<tr>
<th>비밀번호 확인 답변</th>
<td>
<input type="text" id="hint_res" name="hint_res">
</td>
</tr>
<!-- 이메일 -->
<tr>
<th>이메일(선택)</th>
<td>
<input type="text"
name="userEmail"
placeholder="email"
title="email을 입력하세요"
>
@
<input type="text" name="emailstie" required>
<select>
<option value="직접입력" selected>직접입력</option>
<option value="naver.com">naver.com</option>
<option value="gamil.com">gmail.com</option>
</select>
</td>
</tr>
<!-- 휴대전화 -->
<tr>
<th>Tel(선택)</th>
<td>
<select id="phone" name="phone" required>
<option value="010" selected>010</option>
<option value="070" >070</option>
<option value="011" >011</option>
<option value="016" >016</option>
</select>
-
<input type="tel"
size = "4"
title="전화번호"
placeholder="0000"
pattern = "\d{4}"
>
-
<input type="tel"
size = "4"
title="전화번호"
placeholder="0000"
pattern = "\d{4}"
>
</td>
</tr>
</table>
<!-- Center 사용법알아보기 -->
<center>
<br>
<input type="submit" value="회원가입" disabled>
</center>
</form>
<br><br><br>
<hr>
</body>
</html>

반응형
'HTML & CSS' 카테고리의 다른 글
| [CSS] Display속성_float, flex, grid (0) | 2022.02.11 |
|---|---|
| [CSS] 여백관리 & 애니메이션효과 & 반응형 웹 (0) | 2022.02.10 |
| [CSS] 의사클래스&웹폰트&템플릿적용 (0) | 2022.02.09 |
| [CSS] 기초_문법 & 적용 & 기본속성 & 선택자 (0) | 2022.02.08 |
| [HTML] 요소 : 태그 (0) | 2022.02.08 |



