
그라데이션 버튼을 만들어주는 사이트를 통해 손쉽게 button요소에 그라데이션 속성을 추가할 수 있다.
https://www.colorzilla.com/gradient-editor/
Ultimate CSS Gradient Generator from ColorZilla
A powerful Photoshop-like CSS gradient editor
www.colorzilla.com

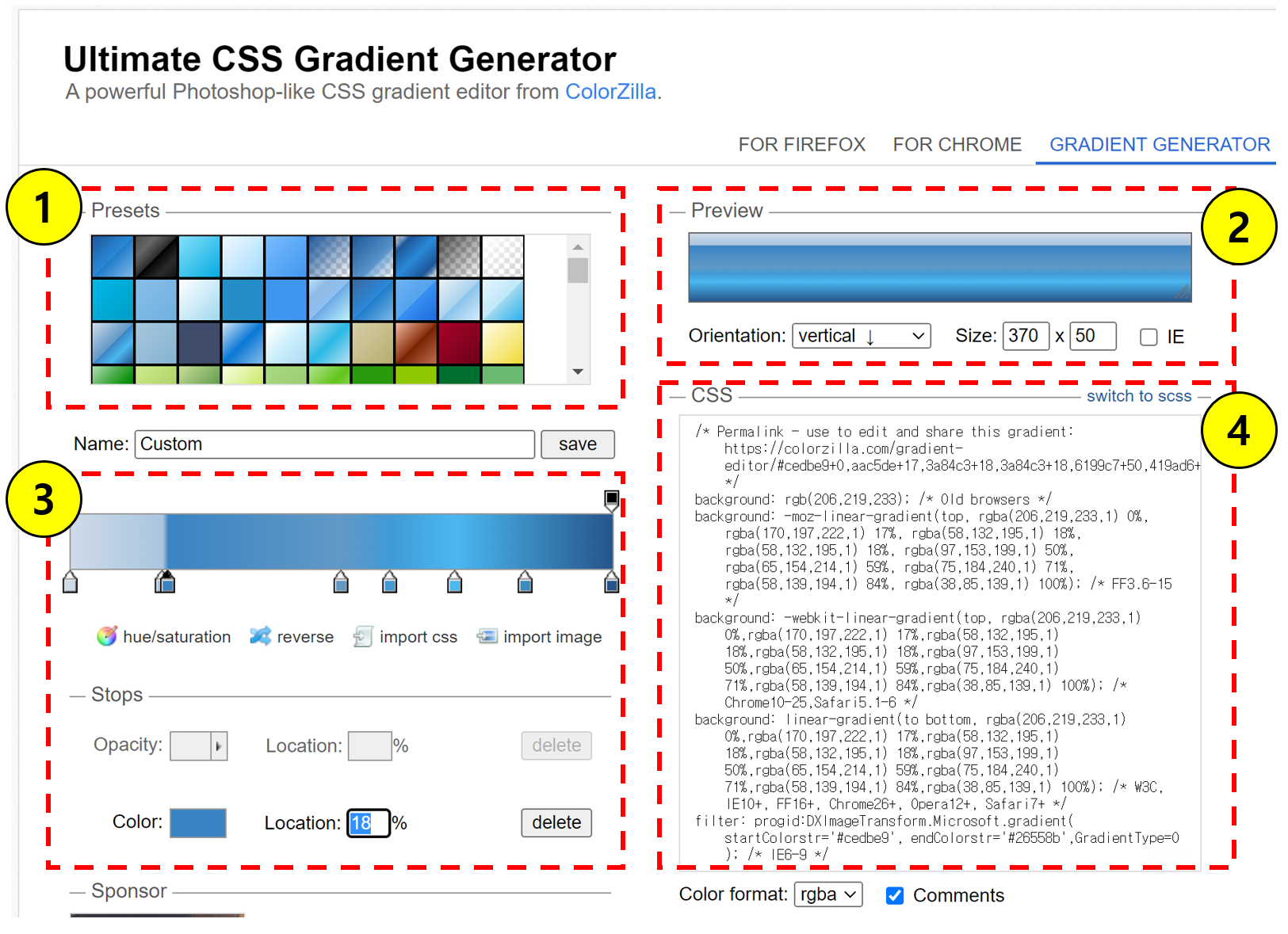
1: 기본 그라데이션 스타일(색상 등)을 선택할 수 있다.
2: 그라데이션의 방향을 지정할 수 있다.
3: 그라데이션 point를 설정할 수 있으며, 각 point별로 색상과 불투명도 등을 정의 할 수 있다.
4: text박스의 내용을 copy하여 버튼요소에 css를 적용하면 해당 그라데이션 스타일이 적용된 버튼요소를 생성할 수 있다.
* 1,2,3의 내용이 기존 제공 그라데이션 스타일과 많이 달라졌거나 기타 이유로 별도 스타일을 생성하고 싶을때, 1번 바로 하단의 save버튼으로 현 상태의 커스텀 스타일을 저장할 수 있다.
추가로 해당 게시글의 대표 이미지처럼 box-shadow속성을 통해 요소의 그림자를 만들고, 눌리는 상태의 css를 별도로 지정하고 싶다면 아래 첨부된 게시글을 통해 그에 대한 예시를 확인할 수 있다.
https://comizle.tistory.com/43
[ 코딩 ] css 버튼 클릭시 눌리는 효과 만들기 (완전 쉬움)
[ 코딩 ] css 버튼 클릭시 눌리는 효과 만들기 (완전 쉬움) 위 움짤 이미지처럼 클릭시 들어갔다 나왔다 하는 느낌으로 버튼을 만들어보려고 한다. 우선 전체 코드를 작성해보자. 위 코드를 작성하
comizle.tistory.com
'HTML & CSS' 카테고리의 다른 글
| [CSS] 애니메이션 주기, cubic-bezier (0) | 2023.03.13 |
|---|---|
| [CSS] padding 사용 시, 부모 벗어나는 문제 (0) | 2023.03.13 |
| [CSS] 문자열 선택자 (2) | 2022.09.29 |
| [CSS] 상대경로, 절대경로 (0) | 2022.09.27 |
| [CSS] Display속성_float, flex, grid (0) | 2022.02.11 |


