vue 프로젝트를 회사 개발서버에 배포하는 작업을 진행하게 되면서, 내용을 정리하고 발생했던 이슈와 해결 방법에 대해 포스팅해보았다. 목차는 아래와 같이 하였다.
01. 라이브러리 설치
01) Node.js
02) npm
03) Nginx
02. 배포
01) 빌드
02) 업로드
03) Nginx.conf
03. 결과 확인
01. 라이브러리 설치
실질적인 배포 작업에 앞서 과정에 필요한 라이브러리들을 설치해주어야하며, 설치 항목은 총 3개이다.
아주 당연히 설치는 리눅스 서버에서 진행한다.
01) Node.js
npm 프로젝트를 실행하기 위한 런타임이다. 설치를 위한 명령어는 운영체제와 패키지관리자에 따라 다르다.
CentOS / yum패키지 관리자
>> yum install -y nodejs
Ubuntu / apt패키지 관리자
>> sudo apt-get update
>> sudo apt-get install nodejsapt update 명령은 패키지 관리자의 패키지 목록을 최신 버전으로 업데이트하는 명령이다. 이 명령을 실행하지 않고 패키지를 설치하려고 하면 최신 버전의 패키지 목록이 아닌 이전 버전의 목록을 사용하여 오래된 패키지를 설치할 가능성이 있다. 따라서 패키지를 최신 버전으로 유지하고 싶다면 apt update 명령을 실행한 후 패키지를 설치하는 것이 좋다.
*nvm
Node.js Version Manager(nvm)은 Node.js의 버전을 관리하고 다양한 버전을 쉽게 설치하고 사용할 수 있는 도구이다. nvm을 사용하면 새로운 버전을 설치하거나 현재 버전을 변경하는 것이 간단하다. 본인의 경우 해당 도구를 통해 Node.js설치를 진행하였다.
nvm 설치
>> curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
nvm 적용
>> source ~/.bashrc
특정 버전 Node.js 설치
>> nvm install 버전(ex. 16)
설치된 Node.js 버전 확인
>> nvm ls
사용할 버전 변경
>> nvm use 버전
02) npm
Node Package Manager의 약자로, 여기서 패키지란 Node.js프로그램에서 사용할 수 있는 모듈(라이브러리)를 의미한다. 즉, 개발에 필요한 모듈을 쉽게 설치하고 관리할 수 있도록 도와주는 도구라고 할 수 있다.
명령어를 통해 npm을 이용하는 방식으로 필요한 모듈을 설치하면 해당 모듈의 의존성을 갖는 다른 모듈들도 자동으로 설치해주어 아주 편리하다. 또한 npm을 통해 패키지를 배포하고 공유할 수도 있다. 개발한 패키지를 npm에 등록하면, 전 세계 개발자들이 해당 패키지를 사용할 수 있다.
이렇게 패키지만 관리할 뿐 아니라, 프로젝트를 빌드하거나 테스트를 위해 구동하는 등 다양한 작업을 지원하는 유용한 명령어들도 제공한다. 따라서 Node.js 개발에 필수적인 도구 중 하나이다.
Node.js 설치시 자동으로 설치된다.
03) Nginx
웹 서버 소프트웨어이다. 동시접속 처리에 특화되어 있어 대규모 웹사이트를 처리하는데 많이 사용된다고 한다. Nginx는 Apache와 마찬가지로 클라이언트로부터 요청을 받아 정적인 콘텐츠를 처리하거나, 프록시 서버로서 동적인 콘텐츠를 전달하는등의 역할을 수행한다. 특히 Nginx는 가벼은 구조와 높은 성능으로 인해 웹 서버로 많이 사용된다.
Apache를 사용해도 되지만 본인은 해당 소프트웨어를 활용하여 작업하였다.
물론 Node.js는 JavaScript 런타임 환경으로, Nginx나 Apache같은 서버 소프트웨어 없이 어플리케이션을 개발하고, 그에 대한 테스트 구동도 가능하지만, 서버에 배포를 진행할때는 이야기가 다르다.
Node.js서버를 바로 인터넷에 노출시키게 되는 것이고, 이는 보안상의 위험을 야기 하기 때문이다. 또한, Node.js는 정적 파일을 처리하는데 효율적이지만 동적 콘텐츠를 처리하는데 적합하지 않으므로,
Node.js 서버를 배포할때는 일반적으로 웹서버 소프트웨어와 함께 사용한다. 웹 서버 소프트웨어는 Node.js서버와 클라이언트간의 통신을 담당하고, Node.js 서버는 비즈니스 로직을 처리하게 함으로써 Node.js를 안전하게 운영할 수 있고, 동적 콘텐츠를 처리하는 데에도 효율적이다.
설치를 위한 명령어는 운영체제와 패키지관리자에 따라 다르다.
Ubuntu / apt패키지 관리자
>> sudo apt update
>> sudo apt install nginx
CentOS / yum패키지 관리자
>> sudo yum update
>> sudo yum install nginx
02. 배포
01) 빌드
로컬 환경에서 아래 명령어를 통해 프로젝트를 빌드한다.
npm run build
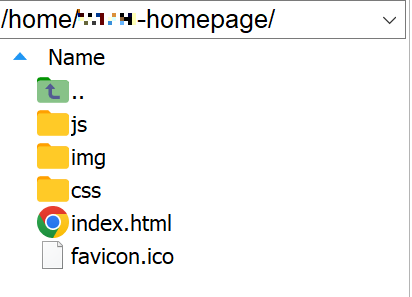
명령어의 동작이 정상적으로 실행되었다면 아래와 같이 프로젝트에 dist 디렉토리가 생성된다. 해당 폴더 안에는 HTML, CSS, JavaScript 및 기타 정적 파일이 포함되어 있어, Nginx가 이를 읽어서 클라이언트에게 서비스 할 수 있다.

02) 업로드
위 목차에서 빌드한 디렉토리를 리눅스 서버에 업로드 한다. scp명령어를 통해 업로드 가능하지만 본인은 MobaXterm 툴을 사용하고 있어, 드래그만으로 간편히 정적소스만 업로드 하였다.

03) Nginx.conf
Nginx설정파일의 내용을 수정하여 적절한 경로 요청이 있을시 업로드한 빌드결과물을 참조하여 구동 가능하도록 해야한다. 일반적으로 설정파일은 /etc/nginx/sites-available/ 디렉토리에 있다. 없다면 잘 찾아보셔요,,
vi 명령어를 활용하여 설정파일인 Nginx.conf파일에 아래와 같은 server블록을 추가한다.
server {
listen 80; #포트번호, 일반적으로 80이나 443을 활용한다.
server_name _; # 배포할 도메인 이름을 입력하세요
root /home/어쩌구-homepage; # 해당 서버에서 Vue 프로젝트 빌드파일이 존재하는 경로
index index.html;
location / {
try_files $uri $uri/ /index.html; #접속실패시에 index.html로 갈 수 있도록
}
}
해당 웹 서버 소프트웨어는 하나의 설정파일에서 다양한 경로를 통해 여러 프로젝트를 구동하는데 관할할 수 있다. 그 예시는 아래와 같다.
http {
server {
listen 80;
server_name your-domain.com;
location /project1 {
root /path/to/project1/dist;
try_files $uri $uri/ /project1/index.html;
}
location /project2 {
root /path/to/project2/dist;
try_files $uri $uri/ /project2/index.html;
}
}
}
설정파일에 오타가 있는지 확인 후,
sudo nginx -t
Nginx서비스를 구동, 혹은 재구동 한다.
sudo service nginx start #구동
sudo systemctl restart nginx #재구동
이때 혹시 이미 구동중인데 구동 명령어를 입력하면 오류가 발생할 가능성이 있어, 재구동명령어를 우선적으로 입력하고 입력후에 서버의 터미널에서 아무런 반응이 없다면 구동 상태가 아닌 것으로 간주하여 구동 명령어를 입력하는 것을 추천한다.
본인의 경우, 재구동 명령어를 주었는데 에러가 발생하여 아래 명령어를 통해 상세 에러 사유를 확인해보았다.
systemctl status nginx.service
nginx: [emerg] bind() to [::]:80 failed (98: Address already in use)
다른 프로세스에서 이미 80포트를 사용 중 이라는 결과를 확인할 수 있었고, 포트번호 변경과 이미 사용중인 80포트 사용 프로세스를 kill하는 방법중 후자를 선택하여 작업하였다.
# 80 포트 사용중인 프로세스 조회
sudo lsof -i :80
# <PID>해당되는 프로세스 kill
sudo kill -9 <PID>
# nginx구동
sudo service nginx start
losf명령이 실행되지 않는경우 해당 명령어를 설치하는 작업이 필요하다.
Ubuntu / apt패키지 관리자
sudo apt-get install lsof
CentOS / yum패키지 관리자
sudo yum install -y lsof
80외 다른 포트로 작업해보았는데 접속이 안되는 문제가 발생하였다. 사용되고있지 않던 81,82,8081,8082등을 사용하기 위해 nginx.conf파일의 listen단락을 여러번 수정 후 재기동 했는데도, 지정한 포트를 nginx가 사용하고 있다는 것을 확인하였음에도 브라우저에 표출이 안되는 것이었다.
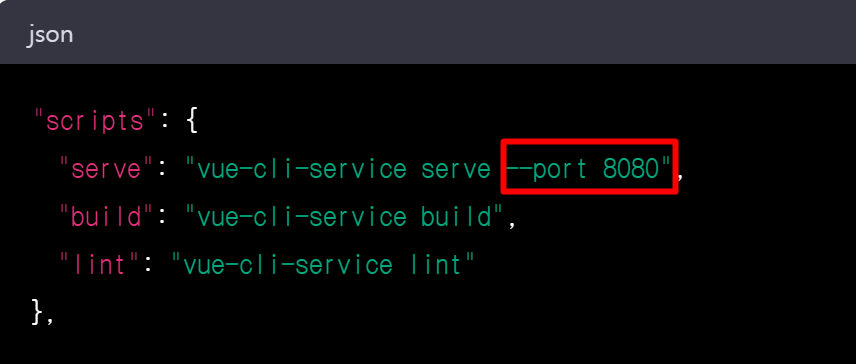
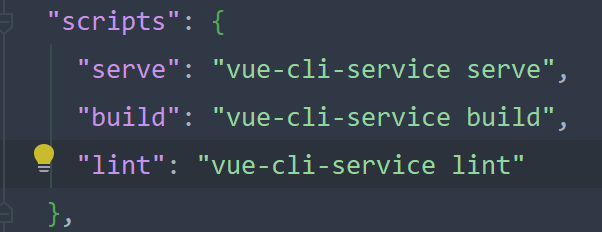
이 경우 해당 vue 프로젝트에 존재하는 package.json파일의 script단락의 내용을 확인해볼 필요가 있다.


좌측 이미지처럼 일반적으로 --port 3000등으로 특정 포트를 지정하는 것이 보편적이지만, 우측 이미지처럼 생략되어있을 수 있다. 이 경우 default값인 8080이 자동으로 매칭되는 것이고, 즉 위의 두 이미지는 같은 코드인 것을 알 수 있다. 이와 같이 nginx의 default포트인 80이나 443외에 다른 포트를 사용할 예정이라면, package.json에 사용할 포트를 명시하고, nginx.conf에서도 동일한 포트로 명시해주면 된다.
03. 결과 확인
"웹서버 ip:포트번호/"로 정상 구동 되는 것을 확인할 수 있었다.

'SERVER' 카테고리의 다른 글
| [tomcat] intellij 이미지 로드 설정 (0) | 2025.01.02 |
|---|---|
| [Spring boot] web앱 리눅스 배포(gradle) (2) | 2024.01.11 |
| [PM2] PM2에 대하여 (0) | 2023.05.26 |
| [Linux] DB 서버 재기동 (0) | 2023.01.26 |
| [tomcat] mobaxterm설치 및 배포작업 (0) | 2022.07.04 |



