해당 포스팅의 목차는 다음과 같다.
1. 내장객체
1) request
2) respone
3) session
4) application
2. 예제
1) 장바구니_session
2) 타임라인_application & session
3) 추가예제
1. 내장객체
JSP 내에서 선언하지 않고 사용하는 객체라는 의미를 가졌다.
즉, JSP 파일이 서블릿 파일로 변환(관련 내용 링크)되는데 이 변환된 코드에 포함되어 있는 멤버 변수, 메서드 매개변수 등으로 생각할 수 있다. 내장 객체들은 여러가지 정보들을 들고다닐 수가 있으며 유효범위가 각각 다른데, 페이지가 가진 조건에 따라서 적절한 유효범위를 잘 잡아야할 필요가 있다. (추후 장바구니랑 로그인등등에 활용)
1) request
HTML 폼에서 입력된 값을 JSP에서 가져올 때 사용하는 등 사용자 요청과 관련된 기능을 한다. 이 기능을 활용하여 사용자의 정보를 입력받은 내용을 다른 페이지로 불러올 수 있다.
해당 내장객체의 scope(유효범위)는 요청(=페이지요청부터 로딩까지)이다. 다음페이지 가면 없어져도 되는 정보들만 보통 취급한다.
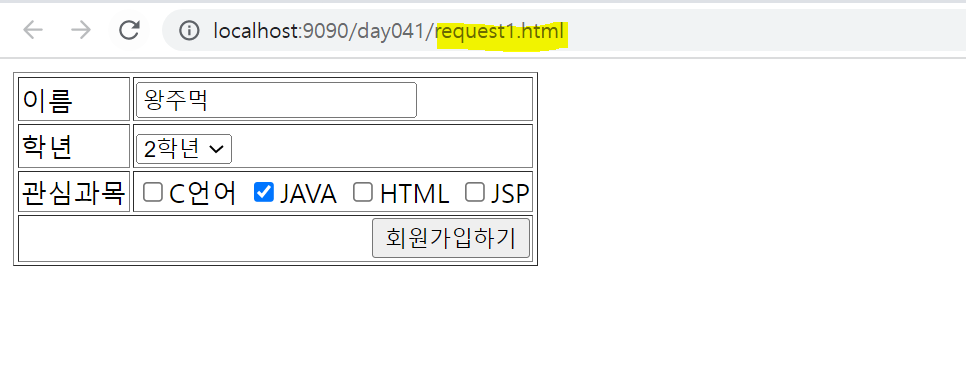
① 입력화면(request1.html) -> java코드가 필요 없으므로
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>request 내장객체 1</title>
</head>
<body>
<form action="request2.jsp" method="post">
<table border="1">
<tr>
<td>이름</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>학년</td>
<td>
<select name="grade">
<option selected="selected">1학년</option>
<option>2학년</option>
<option>3학년</option>
<option>4학년</option>
</select>
</td>
</tr>
<tr>
<td>관심과목</td>
<td>
<input type="checkbox" name="subject" value="C언어">C언어
<input type="checkbox" name="subject" value="JAVA">JAVA
<input type="checkbox" name="subject" value="HTML">HTML
<input type="checkbox" name="subject" value="JSP">JSP
</td>
</tr>
<tr>
<td colspan="2" align="right"><input type="submit" value="회원가입하기"></td>
</tr>
</table>
</form>
</body>
</html>
② 정보조회화면(request2.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>request 내장객체 2</title>
</head>
<body>
<table border="1">
<tr>
<td>이름</td>
<td><%= request.getParameter("name") %></td>
</tr>
<tr>
<td>학년</td>
<td><%= request.getParameter("grade") %></td>
</tr>
<tr>
<td>관심과목</td>
<td>
<%
//select는 복수의 값이기에 배열 사용
String[] datas=request.getParameterValues("subject");
for(String v:datas){
out.println(v);
}
%>
</td>
</tr>
</table>
</body>
</html>
2) respone
사용자의 요청(request)을 처리하고 응답을 다른 페이지로 전달하는 등 사용자 응답에 대한 기능을 한다.
이때 응답의 방식을 forward와 sendRedirect로 총 두가지로 구분한다.
아래의 코드로 사용자의 요청을 forward와 sendRedirect로 전달하여 각각 어떤 결과로 조회 되는지 확인해보았다.
* 입력화면 코드 *
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>response 내장객체</title>
</head>
<body>
<!-- forward -->
<form action="forward.jsp" method="post">
forward: <input type="text" name="str">
<input type="submit" value="전송!">
</form>
<!-- sendRedirect -->
<form action="sendRedirect.jsp" method="post">
sendRedirect: <input type="text" name="str">
<input type="submit" value="전송!">
</form>
</body>
</html>
* 결과화면 코드 *
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>결과페이지</title>
</head>
<body>
str: <%= request.getParameter("str") %>
phone: <%= request.getParameter("phone") %>
</body>
</html>
① foward
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 현재 JSP파일은 "응답하는 과정"이기때문에, VIEW가 아님! HTML태그가 필요xxx -->
<%
request.setCharacterEncoding("UTF-8");
%>
<jsp:forward page="NewFile2.jsp">
<jsp:param value="010-1234-1234" name="phone"/>
</jsp:forward>
URL의 변화 없이 결과화면이 출력되었음을 보아 1번째 페이지에서 보낸것과, 2번째페이지에서 보낸것을 request는 모두 기억하고있음을 알 수 있다. 내장객체인 request나 response는 교체되지 않고 데이터가 유지되는것이 확인 가능하며, 이는 forward액션에서 페이지 제어권을 넘기는 행동때문에 요청도 함께 넘어가서 request가 유지되고 있음이다!
② sendRedirect
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 현재 JSP파일은 "응답하는 과정"이기때문에, VIEW가 아님! HTML태그가 필요xxx -->
<% response.sendRedirect("NewFile2.jsp"); // 새로운요청%>
URL이 결과 페이지(사용자의 요청으)로 전환되었음을 보아 버튼 한 번에 요청이 두번 되었음을 확인할 수 있다. 이때 요청을 새로 했기 때문에 내장객체인 request나 response가 새로 생성(초기화)된다.
마찬가지로
해당 내장객체(response)의 scope(유효범위)는 요청(=페이지요청부터 로딩까지)이다. 다음페이지 가면 없어져도 되는 정보들만 보통 취급한다.
3) session
사용자와 서버가 연결했을 때 세션 정보를 저장한 객체이다. session의 유효범위는 브라우저 혹은 지정한 시간(기본값 1800초:30분) 이다. 로그인이나 장바구니 완료 후 브라우저 껐다 켰을때 정보 다 사라진다면, 내장객체 session을 사용하는 것임을 알 수 있다. 혹은 은행의 "1분뒤 로그인 정보가 만료됩니다."와 같은 상황 예시가 있다.
브라우저가 유지되더라도 지정한 시간이 지나면 매번 새로이 설정되고, 지정한 시간이 존재하지 않는경우 브라우저가 열려있는동안은 유지되며, 브라우저가 꺼졌다 켜졌을때 새로이 설정된다.
아래는 자주 사용되는 session의 메서드이다.
session.setAttribute("세션이름", "값");
session을 설정할때 사용한다.
이제 이 session은 해당 이름과 값의 정보들을 들고다닐 것이다.
session.getAttribute("세션이름");
session에 대한 내용을 불러올때 사용한다.
session.setMaxInactiveInterval(지정할 초);
session에 별도로 유효시간을 설정할때 사용한다.
* 사용예시 *
아래 예시를 통해 session 내장객체가 어떻게 작동하는지 확인할 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if(session.isNew()){
%>
<script>alert('세션이 새로 설정됩니다.');</script>
<%
session.setAttribute("username", "apple"); //네임이라는 이름으로 애플을 넣는다.
session.setMaxInactiveInterval(3); //3초간만 세션 유지
}
%>
<%= session.getAttribute("username") %>
</body>
</html>


4) application
웹 어플리케이션을 관리하는 객체로, 유효범위는 애플리케이션 혹은 톰캣(서버)이다. 투데이 방문자수, 주문회수등의 누적등은 어플리케이션 단위로 저장이 되어 구현된다. 서버가 꺼지지 않는이상은 브라우저가 달라도 내용이 유지된다.
즉, 톰캣을 끄지 않는이상 브라우저랑 아무리 껐다 켜도 유지될 수 있게 된다.
아래의 코드로 방문자수 누적을 구현해보았다.
① 초기화면(application.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
application.setAttribute("username", "banana");
//if문을 활용하여 null이 아닐때도 계속해서 count가 0으로 세팅될 것을 방지
if(application.getAttribute("count")==null){
application.setAttribute("count", 0);
}
%>
<a href="mhp.jsp">미니홈피로 이동하기</a>
</body>
</html>
② 이동화면(mhp.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>미니홈피</title>
</head>
<body>
<%
int count=(Integer)application.getAttribute("count"); //getAttribute는 형변환 필요
count++;//count가 1씩 증가하게 해주고,
application.setAttribute("count", count);//그걸 다시 저장
%>
<h3>username : <%= application.getAttribute("username") %></h3>
<h3>투데이방문자수는 [ <%= count %> ]명 입니다.</h3>
</body>
</html>

다른 탭에서 불러와도, 껐다가 재실행 해도, 다른 브라우저에서 접속하여도 서버를 끄지 않는 이상 count는 계속 누적된다.
2. 예제
1) 장바구니_session
1. 로그인페이지(이때 유효성은 없다)
-입력한 아이디는 해당 브라우저가 실행중일때 계속 그 값을 유지할 수 있도록 할 것.
2. 상품을 선택할 수 있는 페이지
-제품 상세 선택 : <select>, 장바구니 담기 버튼(3), 결제버튼(4)
3. 장바구니 페이지 (기능 덩어리이다. 즉 view없음 / html태그 없음)
-장바구니 리스트에 상품을 추가
- 상품이 추가되었음을 alert으로 알림 -> 확인누르면 아래로
- 다시 상품을 선택할 수 있는 페이지로 이동
4. 결제페이지
-지금까지 장바구니에 담은 상품을 화면에 출력
① 로그인 페이지(a_login.jsp)
input 제출시 상품 선택 페이지로 이동할 수 있도록 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<form action="a_selectProduct.jsp" method="post">
아이디 : <input type="text" name="id">
<input type="submit" value="로그인">
</form>
</body>
</html>
② 상품선택 페이지(a_selectProduct.jsp)
request에 저장된 아이디를 session에 저장하여 브라우저 내에 계속 존재하게 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 선택 페이지</title>
</head>
<body>
<%//여기까지는 request에 요청이 살아있고, 브라우저에서 계속 살게 할 목적으로 session에 저장
String id= request.getParameter("id");
session.setAttribute("id", id);
%>
<h1><%= session.getAttribute("id") %>님, 안녕하세요!</h1>
<!-- url이 너무 길거나,,한글뜨는거 방지할 목적으로 post -->
<form action="a_addProduct.jsp" method="post">
<select name="product">
<option>아메리카노</option>
<option>카페라떼</option>
<option>아이스티</option>
<option>프라푸치노</option>
<option>생과일주스</option>
</select>
<input type="submit" value="장바구니에 담기">
</form>
<hr>
<a href="a_result.jsp">결제 페이지로 이동</a>
</body>
</html>
③ 장바구니 페이지(a_addProduct.jsp)
장바구니가 생성 후 계속 초기화 되는 것을 방지하기 위하여 장바구니에 내용이 없을때만 session을 설정한다.
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
//추가할 상품정보
String product = request.getParameter("product");
//장바구니에 상품 추가
ArrayList<String> datas= (ArrayList)session.getAttribute("datas");
if(datas==null){ //장바구니가 없다면
datas=new ArrayList<String>();
session.setAttribute("datas", datas);
}else{ //장바구니가 있다면
datas.add(product);
}
%>
<script>
alert("<%= product %>이(가) 창바구니에 추가되었습니다.");
history.go(-1);//직전페이지로 이동
</script>
④ 결제 페이지(a_result.jsp)
오류 방지를 위해 페이지 지시어로 error.jsp로 이동하도록하였다.
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="error.jsp"%>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>결제페이지</title>
</head>
<body>
<h1><%= session.getAttribute("id") %> 님의 결제페이지입니다.</h1>
<%
ArrayList<String> datas = (ArrayList)session.getAttribute("datas");//null일 수 있지만
for(String v: datas){//그걸 조회하려고 하면 500오류가 발생한다.
out.println(v);
}
%>
</body>
</html>
⑤ 에러 페이지(error.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>에러페이지</title>
</head>
<body>
<h1>장바구니 내용 없음</h1>
</body>
</html>



2) 타임라인_application & session
1. 로그인페이지
2. 타임라인페이지
-글목록 존재 : who : what(누가 뭐라고 남겼는지!)->어떤 브라우저로 남겼더라도 동일하게 조회가능
-글쓰기 버튼
3. 글쓰기 페이지
-로직뿐 ! view는 없다
- session는 login을 application에는 글목록을 저장
① 로그인 페이지(b_login.jsp)
timeLine페이지로 input이 전달될 수 있도록 하였다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<form action="b_timeLine.jsp" method="post">
아이디 : <input type="text" name="id">
<input type="submit" value="로그인">
</form>
</body>
</html>
② 타임라인 페이지(b_timeLine.jsp)
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>타임라인페이지</title>
</head>
<body>
<%
//write.jsp에서 request가 초기화 되어서 id는 null이 된다.
String id=request.getParameter("id");
if(id!=null){//login.jsp에서 처음에 넘어왔을때!(null이 아닐때)
session.setAttribute("id", id);//한 번만 session에 저장될 수 있도록
}
%>
<form action="b_write.jsp" method="post">
<%= session.getAttribute("id") %>님: <input type="text" name="write"><input type="button" value="작성">
</form>
<hr>
<h3>글목록</h3>
<%
ArrayList<String> datas=(ArrayList)application.getAttribute("datas");
if(datas==null){
out.println("작성된 글이 없습니다.");
}else{
for(String v: datas){
out.println(v+"<br>");
}
}
%>
</body>
</html>
③ 글쓰기 페이지(b_write.jsp)
이전화면으로 돌아갈 수 있도록 위의 요청들을 응답페이지로 response해준다.
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String msg = session.getAttribute("id")+"님: "+request.getParameter("write");
//"일단 datas에 글 정보가 있대!"
ArrayList<String> datas = (ArrayList)application.getAttribute("datas");
if(datas==null){//"어, 없어? 그럼 지금 만들어줘!"
datas=new ArrayList<String>();
application.setAttribute("datas", datas);
}
datas.add(msg);
//"나 메인페이지 보여줘"라는 새로운 요청!
//sendRedirect를 한다면 request와 response는 초기화됩니다!
response.sendRedirect("b_timeLine.jsp");
%>


3) 추가예제_session
1. 로그인페이지
2. 메인페이지
- 주문내역 확인 가능
- 상품 선택 및 수량 선택 가능
3. 주문내역 추가 페이지
- 주문내역을 누적해주는 로직
① 로그인 페이지(c_login.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<form action="c_main.jsp" method="post">
아이디 : <input type="text" name="id">
<input type="submit" value="로그인">
</form>
</body>
</html>
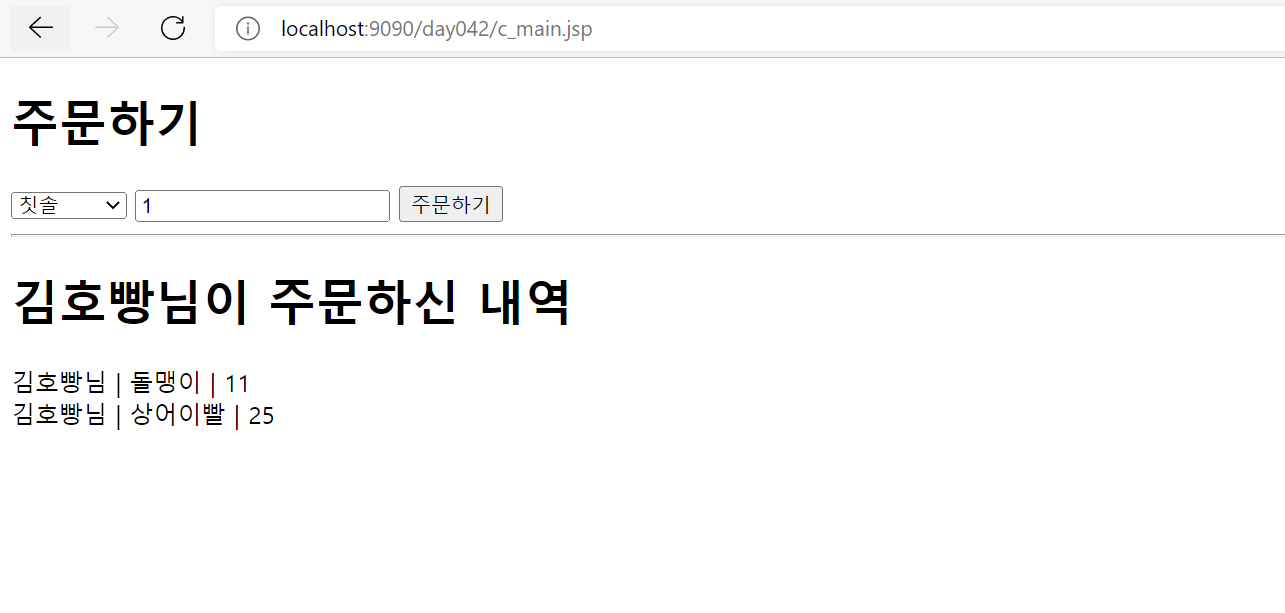
② 메인 페이지(c_main.jsp)
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>메인페이지</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String id=request.getParameter("id");
if(id!=null){//id가 정확히 들어왔다면
session.setAttribute("id", id);
}
%>
<h1>주문하기</h1>
<form action="c_add.jsp" method="post">
<select name="product">
<option>칫솔</option>
<option>치약</option>
<option>물병</option>
<option>돌맹이</option>
<option>상어이빨</option>
</select>
<input name="cnt" type="number" min="1" value="1">
<input type="submit" value="주문하기">
</form>
<hr>
<h1><%= session.getAttribute("id") %>님이 주문하신 내역</h1>
<%
ArrayList<String> datas= (ArrayList)session.getAttribute("datas");
if(datas==null){
out.println("주문하신 내역이 없습니다.");
}else {
for(String v:datas){
out.println(v+"<br>");
}
}
%>
</body>
</html>
③ 주문내역 추가 페이지(c_add.jsp)
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String buy=session.getAttribute("id")+"님 | "+request.getParameter("product") +" | "+request.getParameter("cnt");
//2. 세션당 하나만 필요하므로 내용이 비었을때만 set할 예정
//안해주면 브라우저 새로고침 할때마다 새로이 set되어 누적이 되지 않음
ArrayList<String> datas= (ArrayList)session.getAttribute("datas");
if(datas==null){
datas=new ArrayList<String>();
session.setAttribute("datas", datas);
}
//내용이 있다면 누적되도록
datas.add(buy);
response.sendRedirect("c_main.jsp");
%>


* 참조 *
https://m.blog.naver.com/shb1833/221758579804
[Web] JSP 내장객체, JSP Implicit Objects
● JSP 내장객체 JSP 내에서 선언하지 않고 사용하는 객체라는 의미를 가졌습니다. 즉, JSP 파일...
blog.naver.com
'JSP' 카테고리의 다른 글
| [View업그레이드] EL & JSTL (0) | 2022.03.03 |
|---|---|
| [JDBC] MVC나누기_1 : 게시글 (0) | 2022.03.02 |
| [JDBC] Bean & JDBC연결 (0) | 2022.03.01 |
| [JSP] 서버프로그래밍_기초2 (0) | 2022.02.24 |
| [JSP] 서버프로그래밍의 기초 (0) | 2022.02.23 |



