이벤트의 개념, 이벤트 트리거의 종류, 이벤트 핸들러의 설정, DOM api활용, 콜백함수 등등 이벤트 전반에 관련된 내용들과 그에 대한 실습, 예제를 정리해보았다.
1. 이벤트
1) 이벤트란?
등록해둔 신호가 발생했을때 수행되는 일련의 과정을 이벤트라고 한다.
이때 신호(자극)의 개념은 트리거라고 하며, 키보드, 마우스, HTML DOM, Window 객체 등 다양한 타입이 존재한다.
일련의 과정은 핸들러라고 정리할 수 있으며, 실제 이벤트가 일어나는 내용. 즉, 반응이라고 할 수 있다.
이때, 트리거에서 언급했던 다양한 이벤트 타입 중, 가장 많이 사용되는 마우스와 키보드에 초점을 맞추어 예제를 풀며 실습해보았다.
2) 마우스 이벤트
마우스 이벤트의 종류는 다음과 같다.
0. 마우스 이벤트의 종류
1. click
- 사용자해 해당 element를 클릭했을 때(버튼을 눌렀다가 떼었을 때) 발생 합니다.
2. mousedown
- 사용자가 해당 element에서 마우스 버튼을 눌렀을 때 발생합니다.
3. mouseup
- 사용자가 해당 element에서 눌렀던 마우스 버튼을 떼었을 때 발생합니다.
4. dblclick
- 사용자가 해당 element에서 마우스 버튼을 더블 클릭했을 때 발생합니다.
5. mousemove
- 사용자가 해당 element에서 마우스를 움직였을 때 발생합니다.
6. mouseover
- 사용자가 마우스를 해당 element 바깥에서 안으로 옮겼을 때 발생합니다.
7. mouseout
- 사용자가 마우스를 해당 element 안에서 바깥으로 옮겼을 때 발생합니다.
8. mouseenter
- 사용자가 마우스를 해당 element 바깥에서 안으로 옮겼을 때 발생합니다.
- 버블링이 발생하지 않습니다.
9. mouseleave
- 사용자가 마우스를 해당 element 안에서 바깥으로 옮겼을 때 발생합니다.
- 버블링이 발생하지 않습니다.
10. contextmenu
- 마우스 오른쪽 버튼을 눌렀을 때 발생합니다.
출처: https://hianna.tistory.com/492 [어제 오늘 내일]
* 실습 및 예제 *
해당 실습을 통해 마우스의 트리거별 핸들링을 설정해볼 수 있었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>마우스 이밴트</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
background-color: coral;
cursor: pointer;
}
</style>
<script type="text/javascript">
function f1(obj){//커서를 안으로 옮겼을때
obj.style.backgroundColor='green';
}
function f2(obj){//커서를 바깥으로 옮겼을때
obj.style.backgroundColor='lightgray';
}
function f3(obj){//클릭시
obj.style.backgroundColor='red';
}
</script>
</head>
<body>
<div id="box" onmouseover="f1(this)" onmouseout="f2(this)" onclick="f3(this)"></div>
</body>
</html>
3) 키보드 이벤트
키보드 이벤트의 종류는 다음과 같다.
① keydown : 사용자가 키보드의 키를 눌렀을 때 발생
② keyon : 사용자가 키보드의 키를 눌렀다가 떼었을 때 발생
③keypress : 사용자가 키보드를 눌렀을 때 발생하며, Alt, Ctrl, Shift, Esc 키등 몇 가지 키에서는 이 이벤트를 발생시키지 않는다.
이론만으로 개념을 이해하기 어렵다면 다음 링크에서 프로그램을 통해 직접 키보드 키를 눌러가며 이벤트를 이해할 수 있다.
https://dororongju.tistory.com/91
[JQuery] 키보드 이벤트 발생 순서 (keydown / keypress 차이)
키보드 이벤트 키보드 이벤트 발생 순서 1. 키보드를 누릅니다. 2. keydown 이벤트가 발생합니다. 3. 글자가 입력됩니다. 4. keypress 이벤트가 발생합니다. 5. 키보드에서 손을 뗍니다 6. keyup 이벤트가
dororongju.tistory.com
* 키보드 이벤트의 속성 *
링크 첨부를 통해 설명을 대신하였다.
https://cpro95.tistory.com/249
[JS-중급편-이벤트] 6. 키보드 이벤트
자바스크립트 키보드 이벤트 HTML 문서에서 키보드로 작업하려면 숙지해야 할 세 가지 이벤트가 있습니다. 그 세 가지 이벤트는 다음과 같습니다. keydown keypress keyup 위 이벤트의 이름을 얼
cpro95.tistory.com
* 실습 *
키를 눌렀을때 console로고를 통해 입력받은 키의 아스키코드를 확인할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>키보드 이벤트</title>
<script type="text/javascript">
function f1(event){
console.log(event.which); //브라우저별 다른 처리방식을 가진 대표적 객체 which
}
</script>
</head>
<body>
<input type="text" placeholder="keypress 이벤트 실습중" onkeypress="f1(event)">
</body>
</html>* 예제 *
검색 입력 input에서 엔터를 누르면, 검색창에 입력된 값이 alert를 통해 확인할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>예제</title>
<script type="text/javascript">
function f1(){
if(event.keyCode==13){// 엔터키(keycode==13)가 눌렸을 때
alert(document.getElementById("box").value);//input의 값을 반환
}
}
</script>
</head>
<body>
<input id="box" type="search" placeholder="검색어를 입력하세요." onkeyup="f1(event)">
</body>
</html>
2. 선택자활용
1) 배경지식
이벤트라는 개념을 사용할때, 선택자를 활용하면 조금 더 상세한 이벤트 적용이 가능해진다.
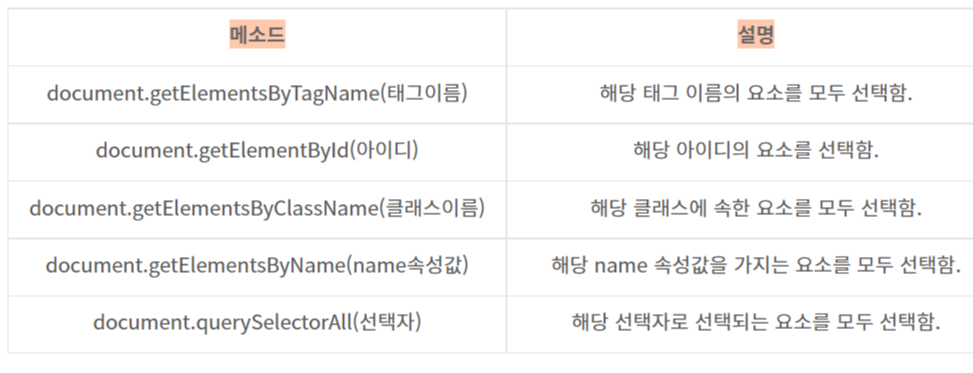
선택자는 DOM의 API중 일부로, 아래의 포스팅에서 언급한 바 있다.
https://gkawjdgml.tistory.com/57

get으로 시작하는 선택자들을 보았을때, ID선택자 제외 모두 element가 아닌 elements임을 보아 ID선택자 외에는 복수 선택이 가능함을 알 수 있다.
2) 실습
실습을 통해 설명한 내용들을 이해할 수 있다.
① 버튼 클릭시 특정 리스트의 배경색 변화(id)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선택자 사용 실습</title>
</head>
<body>
<button onclick="change()">화면변경</button>
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
<li id="check">리스트5</li>
<li>리스트6</li>
<li>리스트7</li>
</ul>
<!-- 일반적으로 선택자를 변수화하여 관리한다. -->
<script type="text/javascript">
var target=document.getElementById("check");
target.style.backgroundColor="lightblue";
</script>
</body>
</html>
② 버튼 클릭시 리스트 전부에 각각의 색상 적용(tag)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>선택자 사용 실습 2</title>
</head>
<body>
<button onclick="change()">화면변경</button>
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
<li>리스트5</li>
<li>리스트6</li>
<li>리스트7</li>
</ul>
<script type="text/javascript">
function change (){
var color=["red","orange","yellow","lightgreen","cyan","indigo","hotpink",];//지역변수
// 리스트들을 전부 선택하는 변수 설정, 들어온 값대로 배열이 형성됐기에 lenght 속성을 사용할 수 있게 되었다
var eles=document.getElementsByTagName("li");
for(var i=0; eles.length; i++){
eles[i].style.backgroundColor=color[i];
}
}
</script>
</body>
</html>
③ 버튼 클릭시 특정 li들의 색상 변화(class)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function change(){
var eles=document.getElementsByClassName("check");
for(var i=0;eles.length;i++){
eles[i].style.backgroundColor='gold';
}
}
</script>
</head>
<body>
<button onclick="change()">화면변경</button>
<ul>
<li>리스트1</li>
<li class="check">리스트2</li>
<li>리스트3</li>
<li class="check">리스트4</li>
<li>리스트5</li>
<li class="check">리스트6</li>
<li>리스트7</li>
</ul>
</body>
</html>
3) 예제
예제 풀이를 통해 상단의 내용들을 활용할 수 있다. 화면 로딩시 5개의 list들 중 3개에 각각의 색상을 부여하고, 버튼 클릭시 해당 색상들을 통일하도록 구현
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선택자활용 예제</title>
</head>
<body>
<button onclick="change()">버튼</button>
<ul>
<li class="set">리스트1</li>
<li>리스트2</li>
<li class="set">리스트3</li>
<li>리스트4</li>
<li class="set">리스트5</li>
</ul>
<script type="text/javascript">
//로딩시 색상배열을 활용하여 각각 다른색 세팅되도록
var rgb=["red","lightgreen","lightblue"];
var eles=document.getElementsByClassName("set");
for(var i=0; eles.length; i++){
eles[i].style.backgroundColor=rgb[i];
}
//버튼 클릭시 색상 통일하는 함수
function change () {
var target=document.getElementsByClassName("set");
target.style.backgroundColor="orange";
}
</script>
</body>
</html>
3. 콜백함수_이벤트등록
이벤트의 적용에는 아래와 같이 세가지의 타이밍이 존재한다.
1. onload : 웹 페이지가 load된 후에 실행
2. onresize : 브라우저의 창 크기(윈도우 객체)가 변경될때 실행
3. event listner : 특정 요소에 핸들러를 걸어줄 수 있는데, 이 핸들러가 외부의 이벤트를 감지했을때 실행
즉, 콜백함수는 미리 선택해둔 요소에 신호가 감지되면 (==트리거가 발동되면) 작성된 수행 내용이 실행되도록 하는 역할을 한다.
일반적으로 콜백함수는 동적인 화면제어에 많이 사용되기 때문에 보편적으로 query선택자를 사용한다.
아래 예제를 통해 해당 요소가 아닌 자바스크립트에서 트리거와 핸들링을 설정하는 방법에 대해 확인할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>콜백함수</title>
<style type="text/css">
/*두 div의 공통 스타일*/
div{
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
cursor: pointer;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<script type="text/javascript">
//a박스를 클릭하면 아래 함수내용 실행
document.querySelector('.a').onclick=function(){
this.style.backgroudColor="lightpink";
}
//b박스에 마우스 커서를 넣으면 아래 함수내용 실행
document.querySelector('.b').onmouseover=function(){
this.style.backgroundColor="red";
}
//b박스에서 마우스 커서를 빼면 아래 함수내용 실행
document.querySelector('.b').onmouseout=function(){
this.style.backgroundColor="lightblue";
}
</script>
</body>
</html>
1) onload
글로만 보았을때, 해당 타이밍이 정확히 언제인지 판단하기 어렵다. 따라서 코드를 통해 확인을 해보도록 하자. 주석이 상세하므로 설명은 생략하였다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>onload</title>
</head>
<body>
<!-- Onload : 랜더링(CSR)에서 맨 마지막 단계인 화면 출력시를 의미 즉, 찰나의 시간이라 확인이 어렵다 -->
<img alt="서버가 보내는 리소스" src="https://dummyimage.com/150x80/000/ddd">
<script type="text/javascript">
console.log('onload 전');
window.onload=function(){//온로드 된다면 함수실행
console.log('onload완료');
}
console.log('onload 후');
//전, 후 , 완료 순서로 출력되는것을 확인할 수 있다.
//즉, onload 전부 진행된 후에나 해당 함수를 실행하는 것이다.
</script>
</body>
</html>
2) event listener
콜백 함수는 맨 처음의 설명과 같이 선택자.이벤트속성=함수즉시 실행 의 방법도 있지만, 아래와 같이 addEventListener를 사용하면 event의 트리거와 사용할 함수만을 지정하는것도 가능하다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>event listner</title>
<!-- 스타일 기본 설정 -->
<style type="text/css">
div{
width: 100px;
height: 100px;
margin: 100px;
cursor: pointer;
}
#a{
background-color: coral;
}
#b{
background-color: cyan;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<script type="text/javascript">
//콜백의 사용 예시 1
var target=document.getElementById('a');
targer.addEventListner('click', f1); //클릭시 함수 호출
function f1(){
this.style.backgroundColor="green";
}
//예시 2
//익명함수를 사용! b아이디 자체가 특별해서 재사용될 일이 전혀 없이 특이한 예외의 경우임을 파악가능
document.getElementById('b').addEventListner('click', function(){
this.style.boxShadow= '5px 5px 5px black';
});
</script>
</body>
</html>
3) 예제
콜백함수까지의 내용을 활용하여 다음 요구사항에 부합하는 예제를 풀어보았다.
- 3개의 목록 list 생성
- mouseover하면 색상이 변함
- 다시 mouseout하면 원래 배경으로 돌아오도록
- 목록 클릭시 다른 컬러로 색상이 변하고, 재클릭시 원래 색상으로 돌아오도록
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>event 예제</title>
<style type="text/css">
li {
list-style-type: none;
font-size: 40px;
border-style: solid;
border-width: 1px;
margin: 10px;
cursor: pointer;
}
/*클릭시 부여되는 클래스의 설정. 이때 !임폴턴트를 부여함으로써 우선순위를 가장 높게 한다.*/
/*붙이지 않으면 해당 설정이 적용되지 않음*/
.selected{
background-color: green !important;
}
</style>
</head>
<body>
<ul>
<li>1번째 목록</li>
<li>2번째 목록</li>
<li>3번째 목록</li>
</ul>
<script type="text/javascript">
//변수화
var eles=document.querySelectorAll('li');
//콜백(li가 여러개라 배열이기때문에 일일이 설정필요)
for(var i=0; i<eles.length; i++){
eles[i].addEventListener('click', cl);
eles[i].addEventListener('mouseover', over);
eles[i].addEventListener('mouseout', out);
}
//클릭시 클래스 이름을 설정하는 함수
function cl(){
if(this.className=='selected'){
this.className='';
} else{
this.className='selected';
}
}
function over(){
this.style.backgroundColor = "lightgray";
}
function out(){
this.style.backgroundColor = "transparent";//배경색 없음상태
}
</script>
</body>
</html>
4. DOM_문서객체모델
1) DOM
html문서는 계층구조로 구성되어있음이 핵심이다.
최상위에 있는 document를 루트노드라고 하며, 웹 페이지 내 모든 객체들을 포함하는 최상위 객체이다.
각 노드(요소)들에 접근할 수 있게 해준다.
조금 더 자세한 내용은 아래의 포스팅을 확인하면 알 수 있다.
https://gkawjdgml.tistory.com/57?category=998594
[우아한테크] 곤이 : DOM&BOM
https://www.youtube.com/watch?v=q1fQnGG1bgU 해당 영상을 시청하고 내용을 정리해보았다. 1. DOM 1) DOM이란? 웹은 html(뼈대), scc(옷), js(기능)으로 구성되어있다. 이때, Java script는 DOM을 통해 확장자가..
gkawjdgml.tistory.com
2) DOM API
“API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 의미한다. 즉, dom이 가지고 있는 기본 기능중 사용도가 높은 기능에 대해 간략하게 정리해보았다.
| 메서드 | 설명 |
| element.innerHTML='변경, 삽입할 문구' | 해당 속성의 내부에 입력한 문장이 삽입된다. 요소 내 내용추가에 용이하다. |
| element.setAttribute('지정속성', '변경할 내용') | 요소 내의 지정 속성을 설정한 내용으로 변경할 수 있다. |
| document.write('텍스트노드 값') | 괄호 안에 들어가있는 것을 페이지에 "쓰는(출력하는)" 함수 |
| document.createElement(요소) | 괄호안에 지정한 요소를 생성하는 함수 |
| document.appendChild(요소) | 괄호 안의 요소를 앞의 document의 자식요소로 만든다. |
| document.removeChild(요소) | document요소에서 괄호내의 자식요소를 삭제한다. |
간략하게만 정리했기에 아래의 블로그 링크에서 더 자세한 내용과 예시를 확인할 수 있다.
https://blogpack.tistory.com/670
DOM 노드의 생성, 수정, 삭제 기초
자바스크립트를 사용하면 DOM 의 모든 노드들을 생성, 수정, 삭제, 복사, 이동 할 수 있습니다. DOM 노드를 제어하는데 필요한 모든 속성과 메서드를 제공하기 때문에 메서드와 속성의 갯수가 많기
blogpack.tistory.com
3) 실습
① innerHTML활용_요소 추가 실습
div를 클릭하면 innerHTML를 통해 작성내용(새로운 div)이 반영되는 것을 확인할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>InnerHTML</title>
<style type="text/css">
.container{
display: flex;
padding: 10px;
border: 1px solid black;
}
/*컨테이너 하위 div생성시 설정*/
.container div{
width:50px;
height: 50px;
margin: 5px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container"></div>
<script type="text/javascript">
var data=document.querySelector('.container');
//선택한 요소(div) 클릭하면, 해당 div내부에 임시함수의 내용(div세개 생성) 발현!
data.onclick=function(){
this.innerHTML='<div></div><div></div><div></div>';
}
</script>
</body>
</html>② setAttribute활용_요소 변경 실습
이미지 클릭시 지정한 내용이 지정한 값으로 변경되는 것을 확인할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<img alt="서버가 보내는 리소스" src="https://dummyimage.com/150x80/000/ddd">
<script type="text/javascript">
var img=document.querySelectorAll('img');
//이미지 클릭시 임시함수 발현('바꿀 부분', '바꿀 내용')
//즉 클릭시 아래에 새로 제공된 링크로 변경되는 것을 확인해볼 수 있다.
img.onclick=function (){
this.setAttribute('src','https://dummyimage.com/150x100/369/aaa');
}
</script>
</body>
</html>
4) 예제
4개의 예제를 통해 콜백함수와 DOM API의 활용도에 대한 이해를 높힐 수 있다. 예제별 주석이 상세하므로 설명은 생략하였다.
① 버튼 클릭시 새 버튼 생성하도록 구현
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>요소 생성 예제</title>
</head>
<body>
<!-- 클릭시 함수 작동 -->
<button onclick="f1()">이건 버튼</button>
<script type="text/javascript">
//작동할 함수
function f1(){
//버튼 요소 만들어서 newBtn에 저장
var newBtn=document.createElement('button');
//버튼 안의 텍스트 만들어서 newBtnText에 저장
var newBtnText=document.createTextNode('이거 새버튼');
newBtn.appendChild( newBtnText );//newBtn에 newBtnText 담기
document.body.appendChild( newBtn );//body에 newBtn을 자식요소로담기
}
</script>
</body>
</html>② list클릭시 해당 list삭제하도록 구현
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>요소 삭제 예제</title>
<style type="text/css">
li{
list-style-type: none;
font-size: 40px;
border-style: solid;
border-width: 1px;
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<ul>
<li>목록 1</li>
<li>목록 2</li>
<li>목록 3</li>
<li>목록 4</li>
<li>목록 5</li>
</ul>
<script type="text/javascript">
var target=document.querySelectorAll('li');//자식요소
for(var i=0; i<target.length; i++){
target[i].addEventListener('click', f1);//리스트 클릭하면 함수사용
}
function f1(){
//내 부모야! 니 하위에 있는 나를 삭제해줘!
this.parentNode.removeChild(this);
}
</script>
</body>
</html>
③ list클릭시 해당 list에 새로운 list로 교체되어 발현되도록 구현
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>요소 수정 예제</title>
<style type="text/css">
li{
list-style-type: none;
font-size: 40px;
border-style: solid;
border-width: 1px;
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<ul id="gnb">
<li>목록 1</li>
<li>목록 2</li>
<li>목록 3</li>
<li>목록 4</li>
<li>목록 5</li>
</ul>
<script type="text/javascript">
var targetUl=document.getElementById('gnb');
var targetLi=document.querySelectorAll('li');//자식요소
for(var i=0; i<targetLi.length; i++){
targetLi[i].addEventListener('click', f1);//리스트 클릭하면 함수사용
}
//발현할 함수 정의
function f1(){
//새로운 리스트를 생성하고, 그 리스트랑 교체!
var ele=document.createElement('li');//새 리스트를 ele에 저장
var txt=document.createTextNode('왜 눌러');//리스트에 넣을 글씨 txt에 저장
ele.appendChild(txt);//ele의 하위로 txt를 지정
//this.parentNode.replaceChild();아래와 같다
targetUl.replaceChild(ele, this);
}
</script>
</body>
</html>
④ input폼에 텍스트 입력 후 엔터키 누르면 화면에 list로 추가되어 출력되도록 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
li{
list-style-type: none;
font-size: 20px;
border-style: solid;
border-width: 1px;
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<input id="searchBox" type="search" placeholder="내용을 입력하고 enter를 눌러보세요!" onkeydown
="f1(event)">
<ul id="list">
</ul>
<script type="text/javascript">
function f1(event){
//입력된 event가 엔터키일때(keycode:13)이고, 입력이 0이 아닐때!
if(event.keyCode==13 && document.getElementById("searchBox").value.length>0){
//list요소 만들어서 create에 저장
var create=document.createElement('li');
//list에 담길 text(input의 값)를 text에 저장
var text=document.createTextNode(document.getElementById("searchBox").value);
create.appendChild( text );//create에 text 담기
document.getElementById('list').appendChild(create);//해당 id에 접근하여 list담기
}
}
</script>
</body>
</html>
'JavaScript' 카테고리의 다른 글
| URL, API (0) | 2022.02.22 |
|---|---|
| 타이밍 이벤트 & 단원 총정리 (0) | 2022.02.18 |
| BOM & Form (0) | 2022.02.17 |
| 객체(전역,Date,Math,Array) (0) | 2022.02.15 |
| 개요부터 기본 작동까지 (0) | 2022.02.14 |



