
지도 오픈소스 라이브러리인 leaflet.js를 활용하여 개발을 진행하던 중, 지도를 회전해달라는 요구사항을 받게 되었는데
해당 기능을 구현하기 위한 추가 모듈을 찾던 중 leaflet-rotate.js를 알게 되어 사용 방법에 대해 포스팅해보았다.
목차
leaflet-rotate.js
leaflet.js 기반의 맵 상에서 객체 활용만으로는 지도의 회전은 불가능하다. 하지만 그런 기능의 수요는 있고, 그 수요를 위한 공급이 바로 leaflet-rotate.js이다. 말보다는 직접 데모를 확인해 보는 것이 빠르다.
https://raruto.github.io/leaflet-rotate/examples/leaflet-rotate.html
leaflet-rotate.js
Fly to bounds: CIRCLE POLYGON PATH Fly to: Kyiv London San Francisco Washington Trondheim Fit bounds (z = 0): RECTANGLE
raruto.github.io
적용 방법
외부망 환경인 경우 CDN 방식을 통해서 아래 태그를 <head>안에 배치함으로써 적용 가능하다.
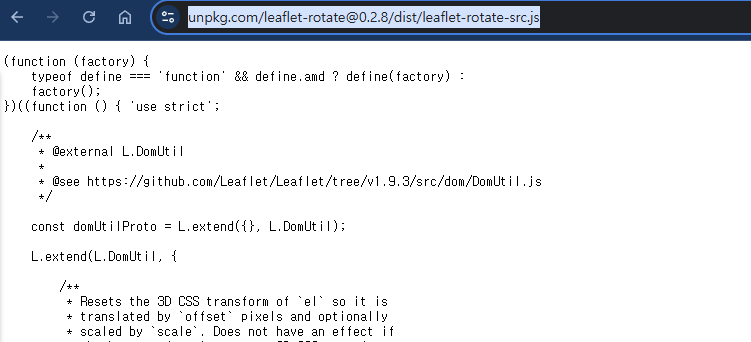
<script src="https://unpkg.com/leaflet-rotate@0.2.8/dist/leaflet-rotate-src.js"></script>
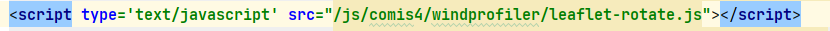
혹시 내부망 환경이라면 브라우저 주소창에 위 src 경로를 입력, 내용 복사, 프로젝트파일에 신규 js생성, 붙여넣기, js 참조 순으로 적용 가능하다.



활용 방법
우선 가장 중요한 내용은 map 객체 초기화 및 설정 시 rotate설정을 true로 적용해야한다는 것이다.
var map = L.map('map', {
center: mwo.RKPC,
zoomControl:false,
rotate: true, // 회전 활성화
scrollWheelZoom: false,
dragging: false,
keyboard: false,
tap: false,
doubleClickZoom:false,
touchZoom: false,
zoom: 11,
controls: [],
layers: [L.tileLayer(domainAddr + '/osm_tiles2/{z}/{x}/{y}.png'
, {opacity: 0.6, maxZoom: 18, minZoom: 2}),
],
});
그리고 setBearing함수를 적절히 활용하여, 원하는 이벤트 동작 시 회전각을 인수로 전달하면 된다.
map.setBearing(0)
map.setBearing(-45);
그럼 빙글빙글 돌아간다. 흰색 버튼을 클릭해서 마우스로 회전각을 직접 컨트롤 하는 것도 가능해진다!


혹시 rotate.js를 활용 하고나서부터 scrollWheelZoom의 false적용 설정이 무시된다면 다음 포스팅으로...오세요 .... ㅎㅎㅋㅋ
leaflet-rotate.js 적용 시, leaflet.js scrollWheelZoom 제어 안됨
leaflet.js를 활용하여 개발을 진행하던 중, 지도의 회전을 위해 leaflet-rotate.js를 적용하게 되었는데 회전을 위한 코드 두 줄을 추가한 뒤 부터 map 객체의 scrollWheelZoom을 false로 적용하여도 계속 스크
gkawjdgml.tistory.com
'JavaScript' 카테고리의 다른 글
| [지도 lib] 바람 자료 GIS상 애니메이션 표출(leaflet-velocity.js) (4) | 2025.04.17 |
|---|---|
| [지도API] Leaflet, 기준 좌표의 반경 polygon 생성 (0) | 2025.01.10 |
| [JS] 타임 슬라이더 구현(자동 스크롤) (0) | 2024.11.25 |
| [지도 API] leaflet (0) | 2024.11.22 |
| [JS] 부등식 검증 함수 (0) | 2024.07.04 |



