
https://webruden.tistory.com/925#google_vignette
Vue emit 사용법 및 간단 예제 (How to Emit Data in Vue)
이번 포스팅에서 Vue.js 자식 컴포넌트에서 이벤트를 내보내는 방법을 다뤄보도록 하겠습니다. emit이란? 이벤트 emit은 하위 컴포넌트에서 상위 컴포넌트로 이벤트를 전달하기 위한 방식입니다.
webruden.tistory.com
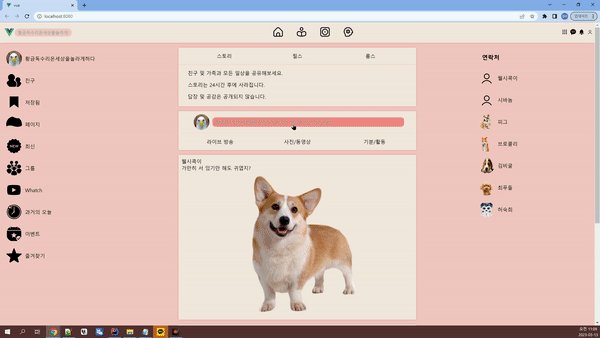
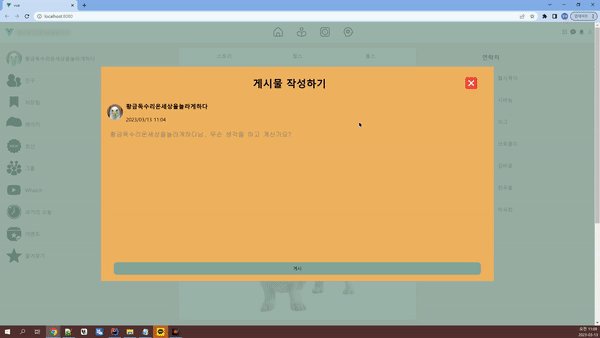
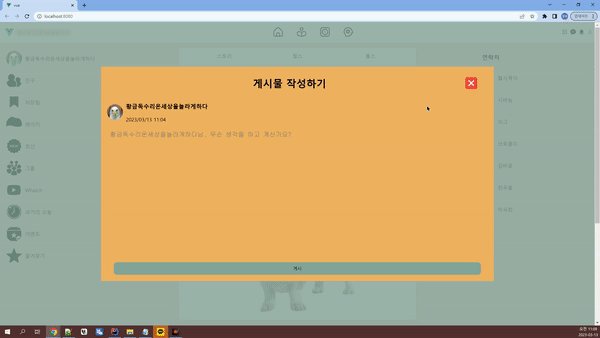
위 참조된 링크의 게시물에서 설명한 $emit 개념을 활용하여 모달 컴포넌트를 생성해보았다.
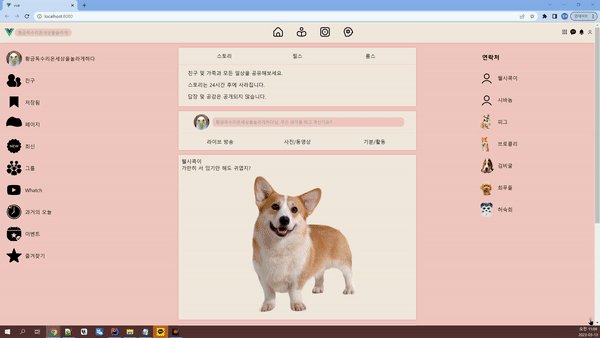
openPop이라는 변수를 활용하여 true면 모달을 표출, false라면 모달을 닫는 구조이다.
부모컴포넌트에서 openPop와 그에 대한 기능들(닫기, 열기)을 정의하고,
자식 컴포넌트에서 특정 요소 클릭시 $emit을 통해 @closePop이라는 이벤트를 활용할 수 있게 하며,
@closePop에 작동할 동작을 정의함으로써 openPop변수 값을 변경하여 모달을 여닫을 수 있도록 하는 흐름으로 작업하였다.
부모컴포넌트
<template>
<!-- 자식 컴포의 $emit을 통해서 부여된 @closePop이라는 이름의 함수를 해당 부분에서 정의 -->
<PopWrite v-bind:pop-check="openPop" @closePop="closeOfWrie()" />
<!-- 해당 요소 클릭시, popOfWriter()함수 동작하여 openPop변수가 true처리 됨 -->
<input @click="popOfWrite()" type="text" :value="userName" readonly/>
</template>
<script>
import PopWrite from "@/components/contentBox/PopWrite";
export default {
name: "ContentBox",
components: {
PopWrite
},
methods :{
popOfWrite: function(){
this.openPop=true;
},
closeOfWrie: function(){
this.openPop=false
}
},
data() {
return {
openPop: false //해당 변수가 true일때만 모달창 표출
}
}
</script>
<style scoped>
/* 스타일 생략 */
</style>
자식컴포넌트
<template>
<!-- 모달 구현을 위한 배경 포함 화면 -->
<div id="popback" v-if="popCheck==true">
<!-- 팝업 영역 -->
<div id="pop">
<div class="header borderBtm">
<h1>게시물 작성하기</h1>
<img @click="$emit('closePop')" id="close" src="https://img.icons8.com/color/512/close-window.png"
alt="닫기버튼"/>
</div>
<div class="content">
<div class="writer">
<img class="profileImg" :src="userData.profile"
alt="profile"/>
<div>
<h3>{{userData.name}}</h3>
<p>{{thisTime}}</p>
</div>
</div>
<div class="write">
<textarea :placeholder="userName" id="writeInput"></textarea> <!-- 개행을 위한 태그 -->
</div>
</div>
<div class="button">
<button>게시</button>
</div>
</div>
<!-- /팝업 영역 -->
</div>
<!-- /모달 구현을 위한 배경 포함 화면 -->
</template>
<script>
export default {
name: "PopWrite",
props: {
popCheck: Boolean,
userData: Object
}
}
</script>
<style scoped>
/* 생략 */
</style>
모든 코드를 담은 프로젝트 소스는 아래에 첨부하였다.
https://github.com/Hamjeonghui/vue.git
GitHub - Hamjeonghui/vue: Vue 프레임워크를 활용하여, Face Book의 구조를 벤치마킹하여 구현해냄
Vue 프레임워크를 활용하여, Face Book의 구조를 벤치마킹하여 구현해냄. Contribute to Hamjeonghui/vue development by creating an account on GitHub.
github.com
해당 작업을 진행하면서 참고한 블로그 링크들을 아래에 나열하였다.
[vue] 모달 컴포넌트(modal $emit) 사용하기
디자인은 elementUI를 사용app.jsdialogFormVisible 데이터 값을 false로 설정 모달에 props로 data값 전달QuizModal.vueapp.js에서 버튼 눌러서 보여지고:visible="dialogFormVisible"모달 배경에 emi
velog.io
[VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits)
안녕하세요! 프뚜(프로그래머 뚜)입니다! [개발 환경] - OS: windows 10 64bit - git: 2.37.1.windows.1 - nodejs: v16.16.0 - npm: 8.15.0 - yarn: 1.22.19 - @vue/cli(vue3): 5.0.8 vue에서는 component import를 자주 하게 됩니다. 자식
ssjeong.tistory.com
'JavaScript > Vue' 카테고리의 다른 글
| Vue 기초 지식 (2) | 2023.03.28 |
|---|---|
| [router] 페이지 링크 (0) | 2023.03.22 |
| [구축] vue & spring boot 연동 (0) | 2023.03.21 |
| [clone] Facebook Clone Coding : Front만 (0) | 2023.03.13 |
| [구축] Vue 프로젝트 생성 (2) | 2023.03.06 |



