해당 포스팅의 목차는 다음과 같다.
1. aJax & Json
1) aJax와 Json의 설명과 상관관계
2) 실습
3) 예제
1. aJax & Json
1) aJax와 Json의 설명과 상관관계
①aJax란?
Ajax는 그 자체가 별도의 새로운 언어는 아닙니다.
HTML, CSS, 자바스크립트, DOM, XML 등 기존에 사용되던 여러 기술을 함께 사용하는 새로운 개발 기법입니다.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있게 해줍니다.
즉 Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있습니다.
출처: http://www.tcpschool.com/ajax/intro
쉽게 말해 화면 깜빡임, 로딩시간 소요 등 사용자의 경험이 나빠지는 것을 대비하기 위해 웹페이지의 이동을 줄이기 위한 목적으로, 데이터를 프론트단에 불러다놓고 사용자가 접근하려는 데이터만 오픈하면 좋겠다는 생각에서 출발하였다.
정리하자면,
aJax는 웹페이지의 이동 없이 현재 페이지에서 필요한 데이터만 띄우는 기술이다. (SPA/비동기방식)
aJax의 활용으로 높은 응집도를 가진 코드를 작성할 수 있게 된다.(유지보수 용이)
하단의 링크를 참조하여 더 aJax에 대한 더 자세한 내용을 확인할 수 있다.
http://www.tcpschool.com/ajax/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
ajax를 다루게 되면 json의 언급이 계속해서 발생하기에 그에 대한 내용도 정리가 필요하다.
②Json데이터란?
과거 웹상에서 데이터를 주고받을때 XML을 활용했는데, 이를 텍스트형식으로만 간편하게 주고받기 위해 등장한 개념이 json이다. 키-값 형식으로 구성된 데이터이다. $.ajax( )메서드를 이용해서 json파일을 로드하여 기능을 수행한다.
하단의 링크를 참조하여 더 Json에 대한 더 자세한 내용을 확인할 수 있다.
http://www.tcpschool.com/json/json_intro_xml
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
* aJax와 Json의 개념을 더해 함께 사용했을때, 페이지에서 사용자가 원하는 일부 데이터만을 갱신할수 있게 된다. *
2) 실습
실습을 통해서 Json에 데이터를 생성하고, aJax를 통해 데이터를 불러오는 코드를 첨부해 보았다.
① Json파일 생성
Json파일은 일반 파일을 생성하고 해당 파일명에 .json을 작성하여 확장자를 명시하는 방법으로 생성한다.
배열 생성 후 데이터 생성하는 순서로 진행하게 되는데, 표시는 다음과 같다.
[ ] : 배열
{"키" : 값} : 데이터 생성, 이때 하나의 데이터에는 여러개의 키와 값을 포함할 수 있다.
[
{"name":"아무무","score1":95, "score2":97},
{"name":"아리","score1":85, "score2":45},
{"name":"티모","score1":46, "score2":63}
]
② aJax활용
aJax의 활용은 즉, jQuery를 사용하겠다는 의미와 같기 때문에 상단에 jQuery코드를 첨부하는것으로 시작한다.
aJax에 담을 내용을 정리하자면 다음과 같다.
$.ajax({데이터를 불러오는 방식: A , 데이터를 앞으로 : B라고 명명 , 성공했을때 : C , 실패했을때: D});
<table>을 사용하여 데이터를 불러와 저장하는 실습 코드를 첨부하였다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>aJax실습</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script type="text/javascript">
$.ajax({
type: "GET", //데이터를 로드해오는 방식
url: "data1.json", //로드할 파일 이름
dataType: "json", //현재 다루는 데이터 타입
success: function(data){//로드 성공시 수행할 메서드
//function에 인자를 두면, 로드 성공한 json데이터가 저장됨
console.log('로드성공');
console.log(data);
var ele="";//HTML내용 기술할 예정
//$.each(타깃테이터(로드한 json데이터), 수행할 메서드)
$.each(data, function(){
ele+="<tr>";
ele+="<td>"+this.name+"</td>";
ele+="<td>"+this.score1+"</td>";
ele+="<td>"+this.score2+"</td>";
ele+="</tr>";
});
$('tbody').append(ele);//ele내용들을 전부 바디에 append할 것이다.
},
error: function(err){//로드 실패시 수행할 메서드
//function에 인자를 두면, 로드실패시 예외 정보가 저장됨
//에러의 상태, 내용에 대한 메세지 등을 출력
consol.log('에러발생');
consol.log(err.statuss+ " | "+err.errText);
}
});
</script>
<h1>학생 성적표</h1>
<table border="1">
<thead>
<tr>
<td>학생이름</td>
<td>중간고사 성적</td>
<td>기말고사 성적</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>
$.each( )는 제이쿼리에서 for:each와 같은 역할을 수행한다.
3) 예제
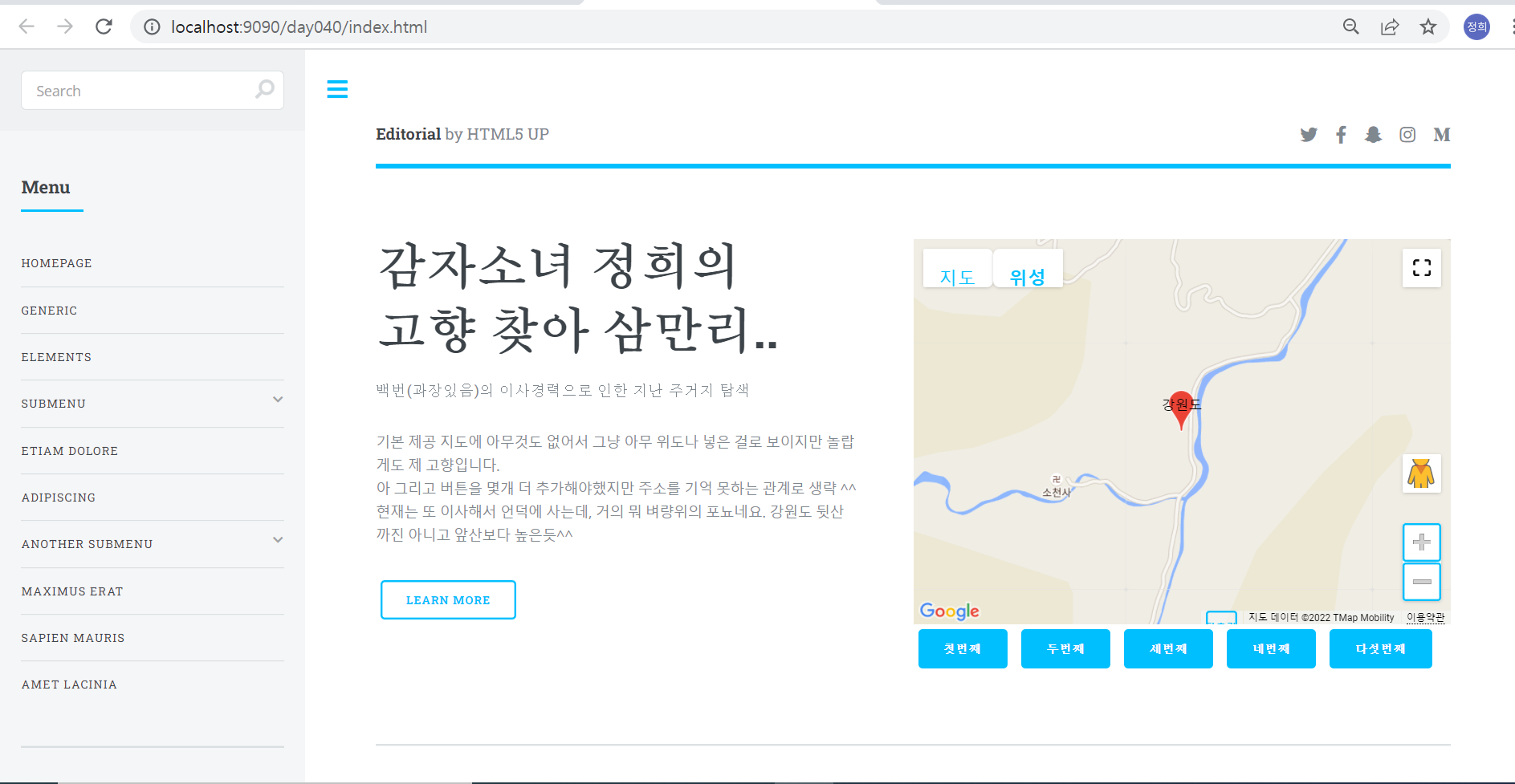
① 구글맵 API를 활용하여 버튼을 눌렀을때 지도에 마커가 표시되도록 하라
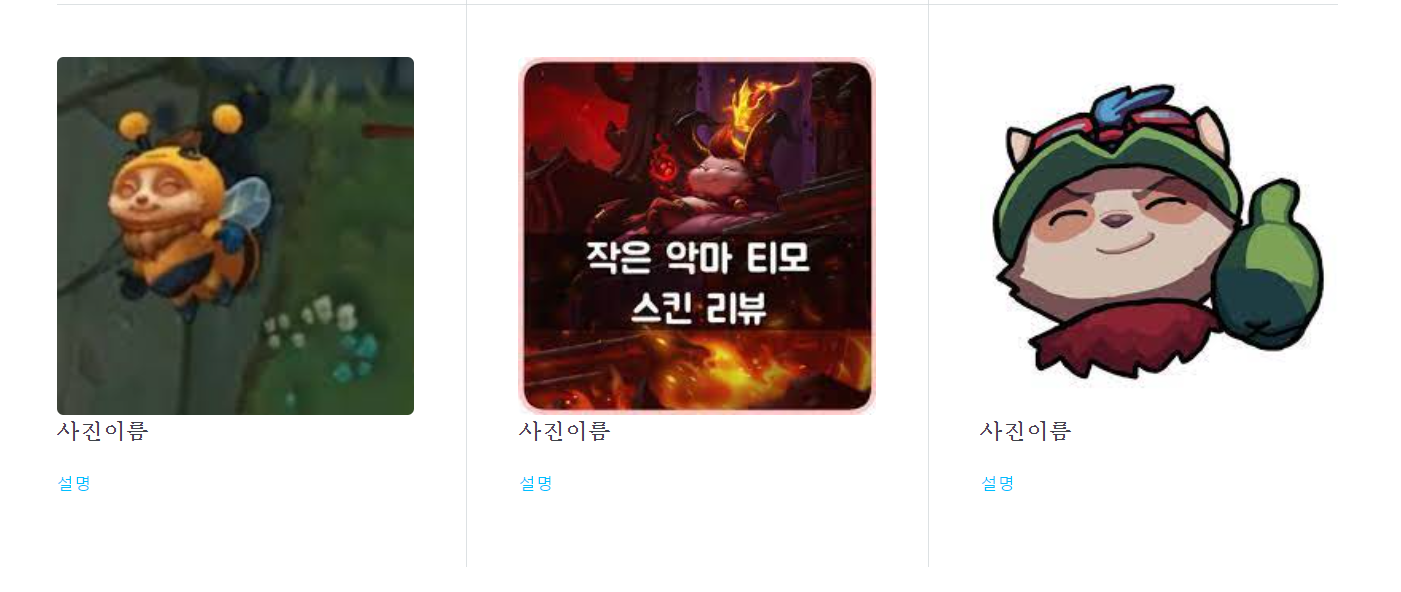
② json에 이미지 데이터를 저장하고, aJax를 통해 해당 이미지를 웹에 불러오도록 하라
③ 반응형 템플릿을 사용할 것
* Json파일의 내용 *
[
{"title": "사진1", "src":"image/1.jpg", "name":"사진이름", "text":"설명"},
{"title": "사진2", "src":"image/2.jpg", "name":"사진이름", "text":"설명"},
{"title": "사진3", "src":"image/3.jpg", "name":"사진이름", "text":"설명"}
]이미지의 경우 보편적으로 통일되는 내용(파일경로와 파일확장자)이므로 json에 확장자를 붙이지 않지만, 실습에서는 이미지가 담긴 파일명과 상황에 따라 파일확장자가 변경될 수 있을 가능성이 있기에 모든 정보를 작성하여 파일에 담았다.
* html파일의 내용 *
<!DOCTYPE HTML>
<!--
Editorial by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
-->
<html lang="ko">
<head>
<title>Editorial by HTML5 UP</title>
<style type="text/css">
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */
}
.button{
margin: 5px;
}
</style>
<script src="http://maps.google.com/maps/api/js?key=발급받은 API키®ion=ko"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script type="text/javascript">
$.ajax({
type: "GET",
url: "data2.json",
datatype: "json",
success: function(data){
console.log('로드성공');
var ele="";
$.each(data, function(){
ele+="<article>";
ele+="<a href='#' class='image'><img alt="+this.title+" src="+this.src+">";
ele+="<h3>"+this.name+"</h3>";
ele+="<p>"+this.text+"</p>";
ele+="</article>";
});
$('.posts').append(ele);
},
error: function(err){
console.log('로드실패');
}
});
</script>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body class="is-preload">
<!-- Wrapper -->
<div id="wrapper">
<!-- Main -->
<div id="main">
<div class="inner">
<!-- Header -->
<header id="header">
<a href="index.html" class="logo"><strong>Editorial</strong> by HTML5 UP</a>
<ul class="icons">
<li><a href="#" class="icon brands fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands fa-snapchat-ghost"><span class="label">Snapchat</span></a></li>
<li><a href="#" class="icon brands fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands fa-medium-m"><span class="label">Medium</span></a></li>
</ul>
</header>
<!-- Banner -->
<section id="banner">
<div class="content">
<header>
<h1>감자소녀 정희의<br />
고향 찾아 삼만리..</h1>
<p>백번(과장있음)의 이사경력으로 인한 지난 주거지 탐색</p>
</header>
<p>기본 제공 지도에 아무것도 없어서 그냥 아무 위도나 넣은 걸로 보이지만 놀랍게도 제 고향입니다. <br>아 그리고 버튼을 몇개 더 추가해야했지만 주소를 기억 못하는 관계로 생략 ^^<br>현재는 또 이사해서 언덕에 사는데, 거의 뭐 벼량위의 포뇨네요. 강원도 뒷산까진 아니고 앞산보다 높은듯^^</p>
<ul class="actions">
<li><a href="#" class="button big">Learn More</a></li>
</ul>
</div>
<span class="image object">
<div id="map"></div>
<button id="btn1" class="button primary">첫번째</button>
<button id="btn2" class="button primary">두번째</button>
<button id="btn3" class="button primary">세번째</button>
<button id="btn4" class="button primary">네번째</button>
<button id="btn5" class="button primary">다섯번째</button>
</span>
</section>
<!-- Section -->
<section>
<header class="major">
<h2>Erat lacinia</h2>
</header>
<div class="features">
<article>
<span class="icon fa-gem"></span>
<div class="content">
<h3>Portitor ullamcorper</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
</div>
</article>
<article>
<span class="icon solid fa-paper-plane"></span>
<div class="content">
<h3>Sapien veroeros</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
</div>
</article>
<article>
<span class="icon solid fa-rocket"></span>
<div class="content">
<h3>Quam lorem ipsum</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
</div>
</article>
<article>
<span class="icon solid fa-signal"></span>
<div class="content">
<h3>Sed magna finibus</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
</div>
</article>
</div>
</section>
<!-- Section -->
<section>
<header class="major">
<h2>Ipsum sed dolor</h2>
</header>
<div class="posts">
<article>
<a href="#" class="image"><img src="images/pic04.jpg" alt="" /></a>
<h3>Interdum aenean</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
<ul class="actions">
<li><a href="#" class="button">More</a></li>
</ul>
</article>
<article>
<a href="#" class="image"><img src="images/pic04.jpg" alt="" /></a>
<h3>Nulla amet dolore</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
<ul class="actions">
<li><a href="#" class="button">More</a></li>
</ul>
</article>
<article>
<a href="#" class="image"><img src="images/pic04.jpg" alt="" /></a>
<h3>Tempus ullamcorper</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
<ul class="actions">
<li><a href="#" class="button">More</a></li>
</ul>
</article>
<article>
<a href="#" class="image"><img src="images/pic04.jpg" alt="" /></a>
<h3>Sed etiam facilis</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
<ul class="actions">
<li><a href="#" class="button">More</a></li>
</ul>
</article>
<article>
<a href="#" class="image"><img src="images/pic05.jpg" alt="" /></a>
<h3>Feugiat lorem aenean</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
<ul class="actions">
<li><a href="#" class="button">More</a></li>
</ul>
</article>
<article>
<a href="#" class="image"><img src="images/pic06.jpg" alt="" /></a>
<h3>Amet varius aliquam</h3>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
<ul class="actions">
<li><a href="#" class="button">More</a></li>
</ul>
</article>
</div>
</section>
</div>
</div>
<!-- Sidebar -->
<div id="sidebar">
<div class="inner">
<!-- Search -->
<section id="search" class="alt">
<form method="post" action="#">
<input type="text" name="query" id="query" placeholder="Search" />
</form>
</section>
<!-- Menu -->
<nav id="menu">
<header class="major">
<h2>Menu</h2>
</header>
<ul>
<li><a href="index.html">Homepage</a></li>
<li><a href="generic.html">Generic</a></li>
<li><a href="elements.html">Elements</a></li>
<li>
<span class="opener">Submenu</span>
<ul>
<li><a href="#">Lorem Dolor</a></li>
<li><a href="#">Ipsum Adipiscing</a></li>
<li><a href="#">Tempus Magna</a></li>
<li><a href="#">Feugiat Veroeros</a></li>
</ul>
</li>
<li><a href="#">Etiam Dolore</a></li>
<li><a href="#">Adipiscing</a></li>
<li>
<span class="opener">Another Submenu</span>
<ul>
<li><a href="#">Lorem Dolor</a></li>
<li><a href="#">Ipsum Adipiscing</a></li>
<li><a href="#">Tempus Magna</a></li>
<li><a href="#">Feugiat Veroeros</a></li>
</ul>
</li>
<li><a href="#">Maximus Erat</a></li>
<li><a href="#">Sapien Mauris</a></li>
<li><a href="#">Amet Lacinia</a></li>
</ul>
</nav>
<!-- Section -->
<section>
<header class="major">
<h2>Ante interdum</h2>
</header>
<div class="mini-posts">
<article>
<a href="#" class="image"></a>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore aliquam.</p>
</article>
<article>
<a href="#" class="image"></a>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore aliquam.</p>
</article>
<article>
<a href="#" class="image"></a>
<p>Aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore aliquam.</p>
</article>
</div>
<ul class="actions">
<li><a href="#" class="button">More</a></li>
</ul>
</section>
<!-- Section -->
<section>
<header class="major">
<h2>Get in touch</h2>
</header>
<p>Sed varius enim lorem ullamcorper dolore aliquam aenean ornare velit lacus, ac varius enim lorem ullamcorper dolore. Proin sed aliquam facilisis ante interdum. Sed nulla amet lorem feugiat tempus aliquam.</p>
<ul class="contact">
<li class="icon solid fa-envelope"><a href="#">information@untitled.tld</a></li>
<li class="icon solid fa-phone">(000) 000-0000</li>
<li class="icon solid fa-home">1234 Somewhere Road #8254<br />
Nashville, TN 00000-0000</li>
</ul>
</section>
<!-- Footer -->
<footer id="footer">
<p class="copyright">© Untitled. All rights reserved. Demo Images: <a href="https://unsplash.com">Unsplash</a>. Design: <a href="https://html5up.net">HTML5 UP</a>.</p>
</footer>
</div>
</div>
</div>
<!-- Scripts -->
<script type="text/javascript">
var map;
var marker;
var btn1=document.getElementById('btn1');
var btn2=document.getElementById('btn2');
var btn3=document.getElementById('btn3');
var btn4=document.getElementById('btn4');
var btn5=document.getElementById('btn5');
// Initialize and add the map
function initMap() {
var ll = { lat: 38.32995, lng: 128.44367 };
map = new google.maps.Map(document.getElementById("map"), {
zoom: 15,
center: ll,
});
marker = new google.maps.Marker({
position: ll,
map: map,
label: "강원도"
});
}
initMap();//구글맵 생성
btn1.addEventListener('click', m1);
btn2.addEventListener('click', m2);
btn3.addEventListener('click', m3);
btn4.addEventListener('click', m4);
btn5.addEventListener('click', m5);
function m1(){
var ll={lat:37.28902, lng:126.87058};
map.panTo(ll);//맵 중심 이동
map.setZoom(15);//지도 확대 레벨
marker = new google.maps.Marker({
position: ll,
map: map,
label: "안산 본오동"
});
}
function m2(){
var ll={lat:37.25144, lng:126.58270};
map.panTo(ll);//맵 중심 이동
map.setZoom(15);//지도 확대 레벨
marker = new google.maps.Marker({
position: ll,
map: map,
label: "안산 대부북동"
});
}
function m3(){
var ll={lat:37.34195, lng:126.82894};
map.panTo(ll);//맵 중심 이동
map.setZoom(15);//지도 확대 레벨
marker = new google.maps.Marker({
position: ll,
map: map,
label: "안산 와동"
});
}
function m4(){
var ll={lat:37.28819, lng:126.86344};
map.panTo(ll);//맵 중심 이동
map.setZoom(15);//지도 확대 레벨
marker = new google.maps.Marker({
position: ll,
map: map,
label: "안산 본오동"
});
}
function m5(){
var ll={lat:37.47484, lng:126.93681};
map.panTo(ll);//맵 중심 이동
map.setZoom(15);//지도 확대 레벨
marker = new google.maps.Marker({
position: ll,
map: map,
label: "서울 신림동"
});
}
</script>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
* 구현완료 이미지 첨부 *


'JavaScript > JQuery' 카테고리의 다른 글
| [tooltip] JQuery-ui.js, 요소 tooltip 생성부터 커스텀까지 (4) | 2023.12.07 |
|---|---|
| AJAX로 json데이터 넘겨받기 (0) | 2022.08.04 |
| 타임슬라이더 구현 (0) | 2022.06.24 |
| 요소의 조작 : 제이쿼리 (0) | 2022.05.31 |
| jQuery의 사용(연결방법 포함) (0) | 2022.02.22 |


