반응형
https://www.youtube.com/watch?v=JQ0jO3B43YQ
해당 영상을 시청한 후 내용을 정리해보았다.
1. Layout
레이아웃의 의미는 상자(요소)를 배치하는 것이다.
html,css에서는 layout을 normal flow방식으로 배치하는데, 이것은 또 인라인과 블록으로 나뉜다.
블록요소는 자신의 부모요소 너비 전체를 차지한다,
인라인요소는 컨텐츠의 영역만 차지한다.
이 개념으로만 화면을 구축하게 되면 정보를 찾기 어려운 형태로 배치된다.
따라서 css의 적절한 설정을 통해 레이아웃을 보기좋게 다듬을 수 있다.(정렬 등)
이런 설정에는 flex, grid, table layout, column layout, positioning, float, display속성 등이 있으며
그 중에서도 Flex를 사용한 레이아웃의 설정에 대한 내용이다.
2. flex용어
1) Flex
요소들을 행, 열단위로 정렬하기 위한 1차원 레이아웃이다. display속성의 속성값이다. 부모요소에 속성값을 설정하여 사용한다.
.container{ display: flex;}이런 flex안에는 container와 item 총 두가지의 개념이 존재한다.
2) Flex-container
아이템 배치, 정렬의 역할을 담당한다.
3) Flex-item
자신의 크기, 순서를 변경 가능하게 한다.
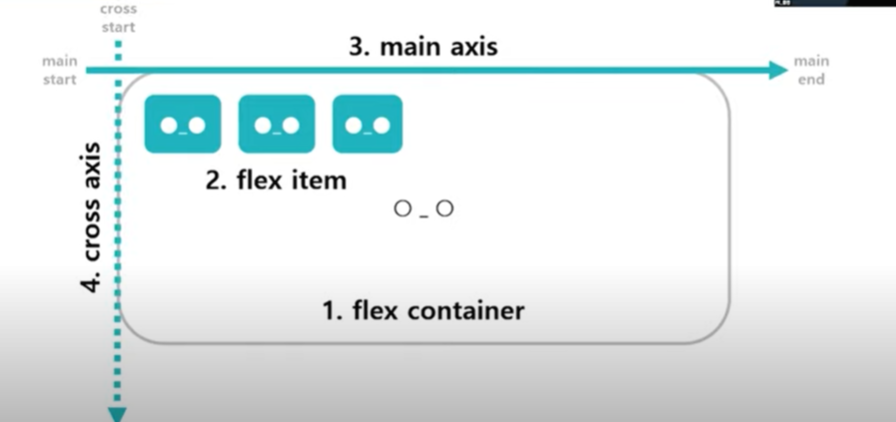
이 두가지 속성의 기준 축이 되는 main-axis와 cross-axis도 있는데, 모든 내용을 정리하면 아래의 사진과 같다.

3. flex속성
1) Flex
| 속성 | 설명 |
| flex-basis | item의 크기를 설정!(auto, px, %로 나타냄) |
| flex-grow | item이 늘어날 비율을 결정! (컨테이너의 빈공간을 비율에 맞춰 분배) |
| flex-shrink | 컨테이너 영역을 overflow했을때 item이 줄어드는 비율을 결정 |
2) Flex-container
| 속성 | 설명 |
| flex-direction | main-axis를 결정하여 item정렬 배치 속성값: row(default), column(세로기준), row-reverse(가로 역방향), column-reverse(세로 역방향) |
| flex-wrap | item이 overflow했을때 어떻게 배치할것인지 정한다. 속성값: nowrap(디폴트, 한줄에), wrap(넘으면 다음칸으로) |
| justify-content | main-axis를 기준으로 item정렬 속성값: center(중앙정렬), space-between(좌우 나란히) |
| align-items | cross-axis기준으로 item정렬 속성값: stretch(디폴트, 높이 꽉채워서), center(중앙에 맞춰) |
3) Flex-item
| 속성 | 설명 |
| order | main-axis기준으로 item의 시각적 순서를 변경하는 속성 속성값을 -1(맨앞),0(디폴트),1(맨뒤)로 구분! |
반응형
'영상리뷰' 카테고리의 다른 글
| [우아한테크] 동동 : CSS 방법론 (0) | 2022.02.12 |
|---|---|
| [우아한테크] 브랜 : Component (0) | 2022.02.11 |
| [영상리뷰] 우아한테크_무민 : JVM Stack&Heap (0) | 2022.01.22 |
| [영상리뷰] 우아한테크_던 : JVM의 Garbage Collector (0) | 2022.01.22 |
| [영상리뷰] 우아한테크_스티치 : 빌드배포 (0) | 2022.01.15 |



