해당 게시글은 JQuery라이브러리인 zoomer.js를 활용하여 이미지 요소의 확대 축소 기능을 구현하는 내용에 대해 정리하였다. 목차는 아래와 같다.
1. 정적소스 참조
2. 구현
3. 한계점
1. 정적소스 참조
라이브러리 사용을 위해 필요한 정적소스를 참조해야한다(CDN 방식)
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@samhammer/jquery.zoomer@3.1.0/jquery.fs.zoomer.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@samhammer/jquery.zoomer@3.1.0/jquery.fs.zoomer.css">
본인의 경우, 인터넷망이 연결된 환경이 아니기 때문에 직접 파일을 다운로드하여 세개의 필수 파일을 프로젝트 내 추가하여 참조하였다.

버전 관리로 인한 이슈 방지를 위해서는 가급적 아래 공식 링크를 참조하여 파일 다운로드 및 CDN 방식으로 필요 파일을 로드하는 것을 추천한다.
https://www.jqueryscript.net/zoom/Smooth-Image-Enlargement-Plugin-Zoomer.html
Smooth Image Enlargement Plugin For jQuery - Zoomer
Zoomer is a lightweight jQuery plugin that allows your visitors to zoom in and zoom out images with a smooth animation effect.
www.jqueryscript.net
2. 구현
단일 이미지의 확대 축소를 위한 구현 예시는 아래와 같이 하였다.
See the Pen 이미지 확대 축소_JQ by HamJeong (@HamJeong) on CodePen.
다중 이미지 확대 축소 및 페이징 구현 예시는 아래와 같다.
See the Pen 이미지 확대 축소2_JQ by HamJeong (@HamJeong) on CodePen.
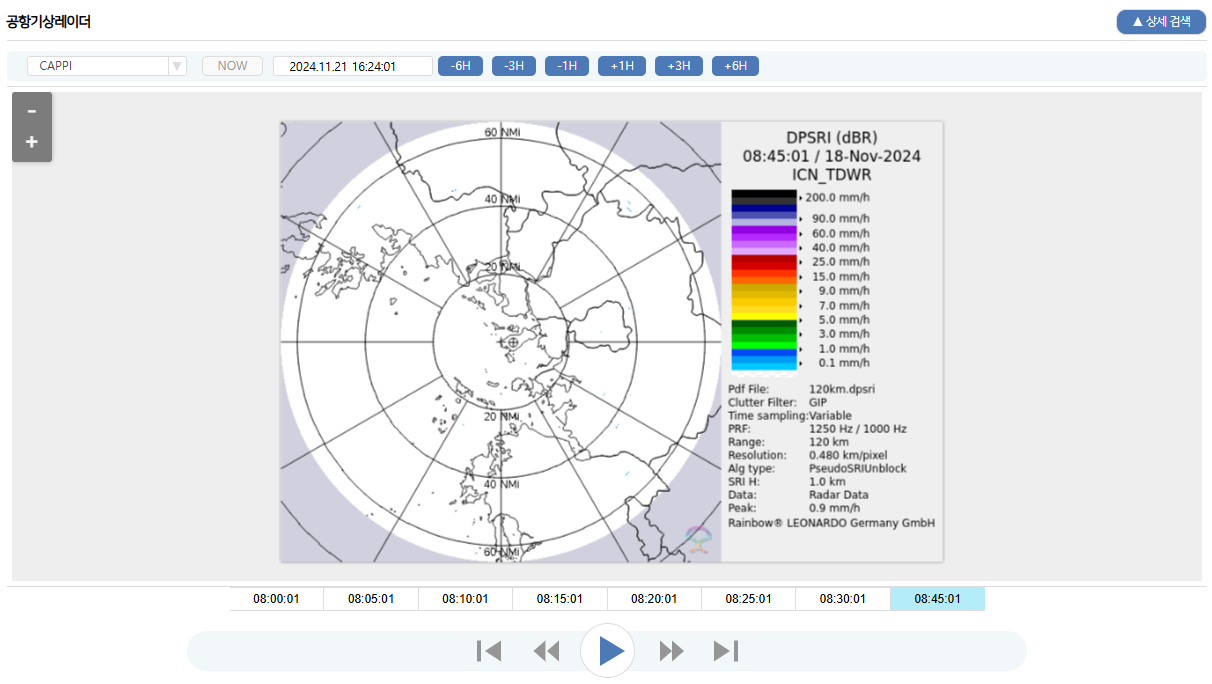
위에 첨부한 코드 예시들을 참고하여 작업한 최종 output이다.

특정 시점(활성화 되어있는 이미지요소)에 따라 zoomer를 적용 및 삭제해야하므로 아래의 코드를 추가하였다.
if(활성화 된 이미지일 경우){ //zoomer 등록
container=document.querySelector("#"+div_name+" .tdwr-img-container")
container.className+= ' zoomer_basic'
$('.zoomer_basic').zoomer({ controls:{ position:'leftTop' } }); //컨트롤러 좌측 상단 배치
}else{ //zoomer 삭제
$('td.tdwr-img-container').each(function() {
if ($(this).attr('id') !== div_name) {
$('.zoomer_basic, .zoomer_custom').zoomer('destroy');
}
});
}
3. 한계점
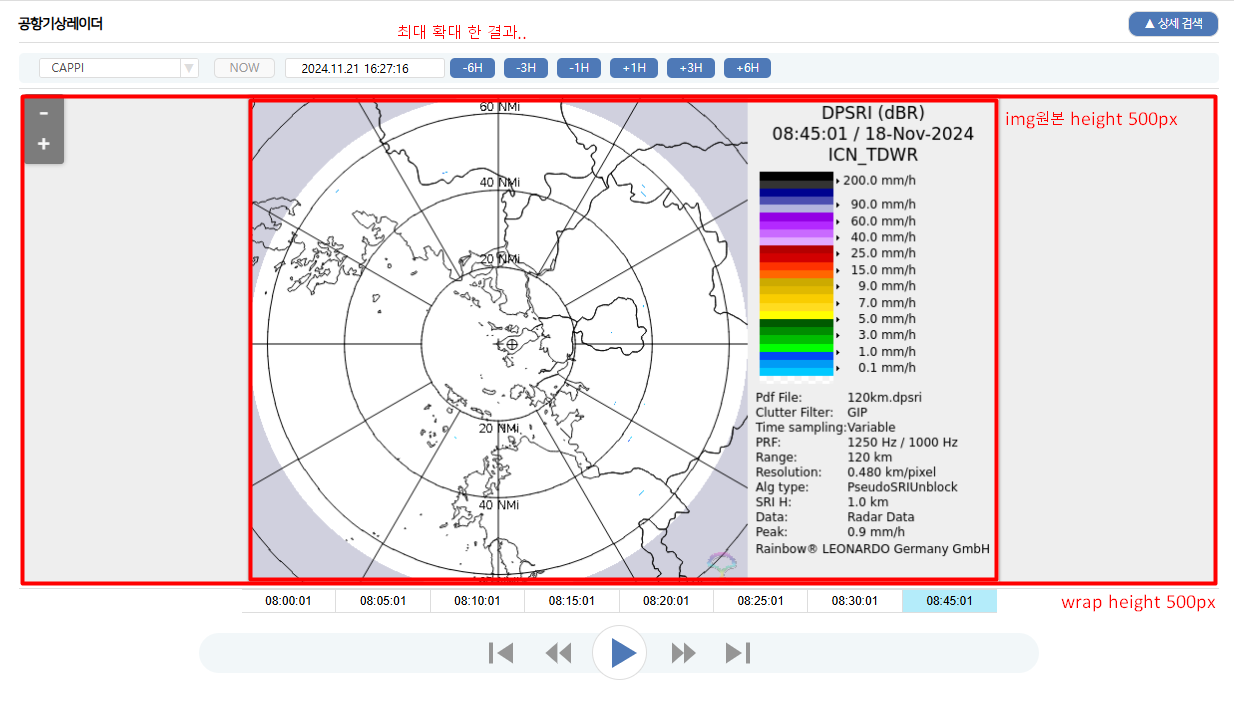
원본 이미지 사이즈를 토대로 하여 확대 기능이 구현되는 원리이다. 즉, wrap요소(회색영역)의 사이즈에 따라 확대 가능한 최대 범위가 자동 조정되도록 정의되어있다보니, 이미지가 고해상도가 아닌 경우에는 최대 확대 결과가 애매할 가능성이 있다..

디자인 가이드 상 wrap요소의 height는 500px(웹의 경우)로 설정할 수 밖에 없는데, 로드하는 원본 이미지의 height가 500px이다보니 최대로 확대한게 저 꼴이다.. 로드 이후 이미지 height를 조정한다던지, 기타 설정들을 수정해본다던지 최대 확대 레벨을 늘리기 위해 이틀간 오만가지 방법을 다 시도해보았지만 실패했다 ^-^
사용이 간편하지만 커스텀에 한계가 있었다.. 시간 부족 이슈로 인해 결국 해결은 보지 못했고 본인 선에서 인지한 한계점을 정리해보았다..
참고한 게시물의 링크를 참조하였다.
jQuery Zoomer를 이용하여 이미지를 확대 축소 해보자
이번에 필요했던 기능은 header와 bottom을 고정한 상태에서 이미지 영역만 확대를 시킬 수 있는 기능이 필요 했습니다. 은행이나 카드 상품 정보에서 약관을 PDF나 이미지 정보로 보여주는 기능을
weblin.tistory.com
'JavaScript > JQuery' 카테고리의 다른 글
| [차트API] highcharts wind barb(바람 깃) 그리기 (2) | 2024.11.25 |
|---|---|
| [tooltip] JQuery-ui.js, 요소 tooltip 생성부터 커스텀까지 (4) | 2023.12.07 |
| AJAX로 json데이터 넘겨받기 (0) | 2022.08.04 |
| 타임슬라이더 구현 (0) | 2022.06.24 |
| 요소의 조작 : 제이쿼리 (0) | 2022.05.31 |



